Design a better product, not a better design file.
The tool for design engineers.
Available on macOS & iOS
Design a better product, not a better design file.
The tool for design engineers.
Available on macOS & iOS

Design With Apple Materials
The tool for design engineers focused on the end product, not the design file.

Design using Apple's native iOS elements.

Native prototypes that require no app install.

HIG & Apple best practices baked in.
Coming Soon

Generate SwiftUI code to lay out views in Xcode.
Design With Apple Materials
The tool for design engineers focused on the end product, not the design file.

Design using Apple's native iOS elements.

Native prototypes that require no app install.

HIG & Apple best practices baked in.
Coming Soon

Generate SwiftUI code to lay out views in Xcode.
Design With Apple Materials
Move faster, save time, and create higher quality mobile products.

Design using Apple's native iOS elements.

Native prototypes that require no app install.

HIG & Apple best practices baked in.
Coming Soon

Generate SwiftUI code to lay out views in Xcode.
Design With Apple Materials
The tool for design engineers focused on the end product, not the design file.

Design using Apple's native iOS elements.

Native prototypes that require no app install.

HIG & Apple best practices baked in.
Coming Soon

Generate SwiftUI code to lay out views in Xcode.
Design With Apple Materials
The tool for design engineers focused on the end product, not the design file.

Design using Apple's native iOS elements.

Native prototypes that require no app install.

HIG & Apple best practices baked in.
Coming Soon

Generate SwiftUI code to lay out views in Xcode.
Design With Apple Materials
The tool for design engineers focused on the end product, not the design file.

Design using Apple's native iOS elements.

Native prototypes that require no app install.

HIG & Apple best practices baked in.
Coming Soon

Generate SwiftUI code to lay out views in Xcode.
"Great design engineers are obsessed with understanding the materials of software, all the specific affordances of the medium, and the tools you use to shape them. They take this deep care in their own personal practice and how they share it with the designers and engineers around them."

Joey Banks
Baseline Design
"Great design engineers are obsessed with understanding the materials of software, all the specific affordances of the medium, and the tools you use to shape them. They take this deep care in their own personal practice and how they share it with the designers and engineers around them."

Joey Banks
Baseline Design
"Great design engineers are obsessed with understanding the materials of software, all the specific affordances of the medium, and the tools you use to shape them. They take this deep care in their own personal practice and how they share it with the designers and engineers around them."

Joey Banks
Baseline Design
"Great design engineers are obsessed with understanding the materials of software, all the specific affordances of the medium, and the tools you use to shape them. They take this deep care in their own personal practice and how they share it with the designers and engineers around them."

Joey Banks
Baseline Design
"Great design engineers are obsessed with understanding the materials of software, all the specific affordances of the medium, and the tools you use to shape them. They take this deep care in their own personal practice and how they share it with the designers and engineers around them."

Joey Banks
Baseline Design
"Great design engineers are obsessed with understanding the materials of software, all the specific affordances of the medium, and the tools you use to shape them. They take this deep care in their own personal practice and how they share it with the designers and engineers around them."

Joey Banks
Baseline Design
Make it Real with Play
If you're designing an app,we're building Play for you.

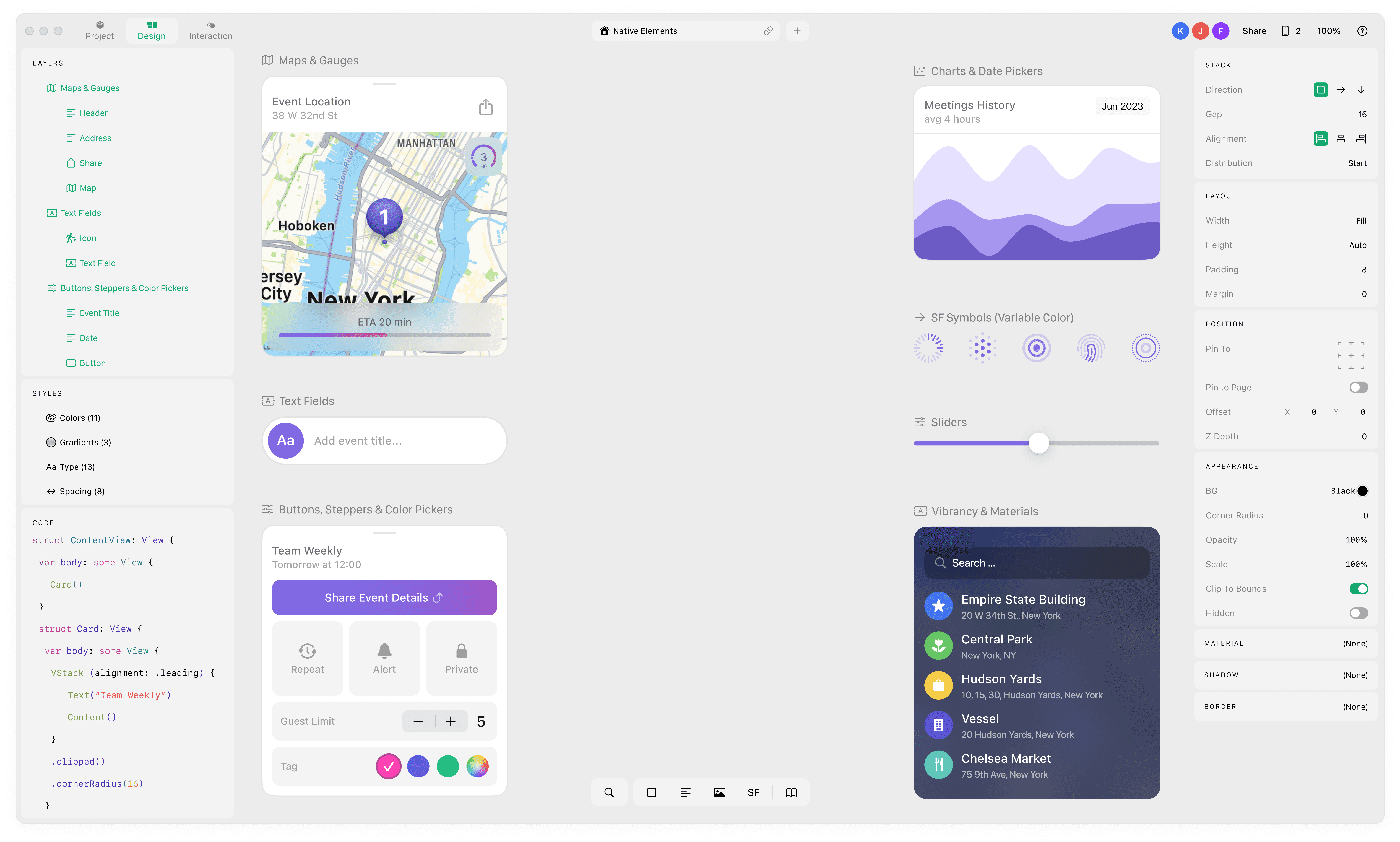
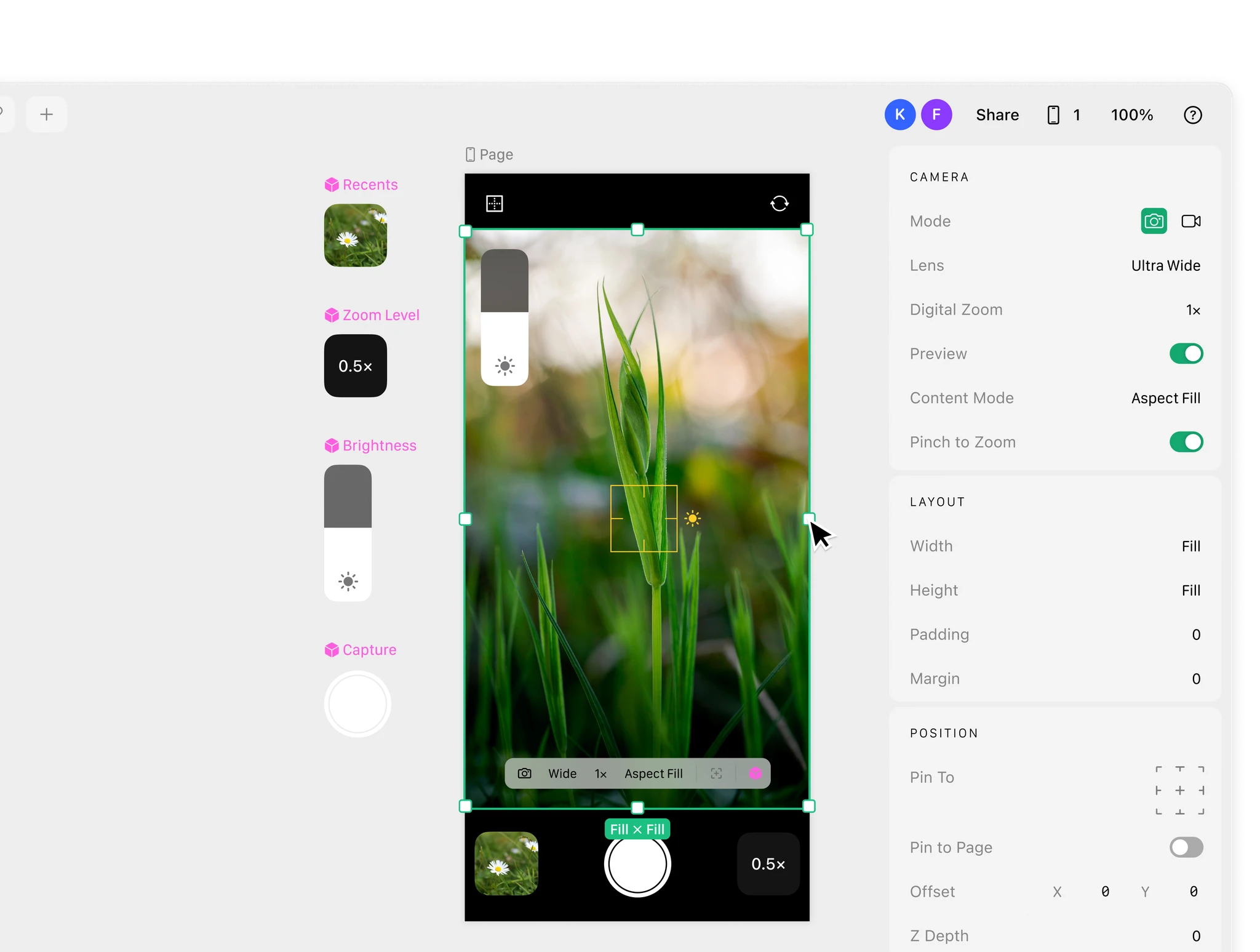
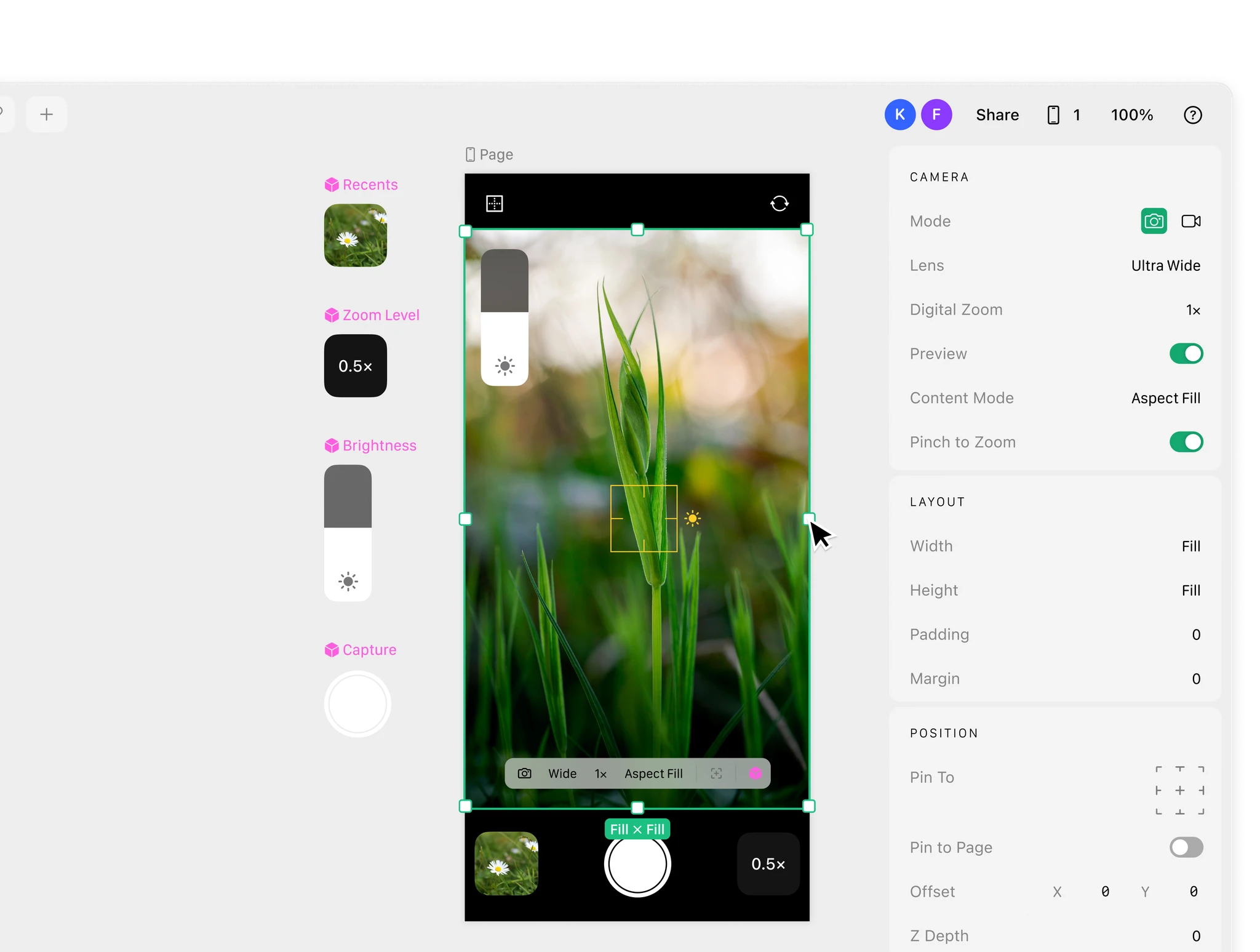
Design with Native iOS Elements
From date pickers and live maps, to Swift Charts and input text field, these are built directly into Play, giving you native functionality right out of the box.

Progressive Blur Anyone?
From Apple's blurs to using Materials and Vibrancy, you can design using native properties to achieve that perfect app look and feel.

Multi-player across macOS & iOS
Collaborate with your team in real-time across our desktop and mobile products with everything synced in real-time.
Make it Real with Play
If you're designing an app,we're building Play for you.

Design with Native iOS Elements
From date pickers and live maps, to Swift Charts and input text field, these are built directly into Play, giving you native functionality right out of the box.

Progressive Blur Anyone?
From Apple's blurs to using Materials and Vibrancy, you can design using native properties to achieve that perfect app look and feel.

Multi-player across macOS & iOS
Collaborate with your team in real-time across our desktop and mobile products with everything synced in real-time.
Make it Real with Play
If you're designing an app, we're building Play for you.

Design with Native iOS Elements
From date pickers and live maps, to Swift Charts and input text field, these are built directly into Play, giving you native functionality right out of the box.

Progressive Blur Anyone?
From Apple's blurs to using Materials and Vibrancy, you can design using native properties to achieve that perfect app look and feel.

Multi-player across macOS & iOS
Collaborate with your team in real-time across our desktop and mobile products with everything synced in real-time.
Make it Real with Play
If you're designing an app,we're building Play for you.

Design with Native iOS Elements
From date pickers and live maps, to Swift Charts and input text field, these are built directly into Play, giving you native functionality right out of the box.

Progressive Blur Anyone?
From Apple's blurs to using Materials and Vibrancy, you can design using native properties to achieve that perfect app look and feel.

Multi-player across macOS & iOS
Collaborate with your team in real-time across our desktop and mobile products with everything synced in real-time.
Make it Real with Play
If you're designing an app,we're building Play for you.

Design with Native iOS Elements
From date pickers and live maps, to Swift Charts and input text field, these are built directly into Play, giving you native functionality right out of the box.

Progressive Blur Anyone?
From Apple's blurs to using Materials and Vibrancy, you can design using native properties to achieve that perfect app look and feel.

Multi-player across macOS & iOS
Collaborate with your team in real-time across our desktop and mobile products with everything synced in real-time.
Make it Real with Play
If you're designing an app,we're building Play for you.

Design with Native iOS Elements
From date pickers and live maps, to Swift Charts and input text field, these are built directly into Play, giving you native functionality right out of the box.

Progressive Blur Anyone?
From Apple's blurs to using Materials and Vibrancy, you can design using native properties to achieve that perfect app look and feel.

Multi-player across macOS & iOS
Collaborate with your team in real-time across our desktop and mobile products with everything synced in real-time.


From Figma to Play
Import your designs from Figma and take them to the next level of fidelity.
Our Figma import let's you easily copy and paste your frames directly into Play so you can take your product designs to a higher fidelity.
Why Keep Faking It?
Design your app using the real materials of the medium.
After you're done sketching things out in Figma, jump over to Play & take things to a higher fidelity.

Native Nav Bar & Tab Bar
Why recreate common navigation patterns when you can use the real thing in Play. Tab bar and nav bars are customizable and have interactions already built in.

SF Symbols
Tap into the 5,000+ library of Apple's SF Symbols when you use Play, including access to size, weight, and scale but also the rendering modes and variable fill.

Charts & Gauges
Tired of drawing charts and graphs? Tap into Apple's Swift Charts and Gauges to easily generate and customize these now common UI patterns using the real things.
Why Keep Faking It?
Design your app using the real materials of the medium.

Native Nav Bar & Tab Bar
Why recreate common navigation patterns when you can use the real thing in Play. Tab bar and nav bars are customizable and have interactions already built in.

SF Symbols
Tap into the 5,000+ library of Apple's SF Symbols when you use Play, including access to size, weight, and scale but also the rendering modes and variable fill.

Charts & Gauges
Tired of drawing charts and graphs? Tap into Apple's Swift Charts and Gauges to easily generate and customize these now common UI patterns using the real things.
Why Keep Faking It?
Design your app using the real materials of the medium.

Native Nav Bar & Tab Bar
Why recreate common navigation patterns when you can use the real thing in Play. Tab bar and nav bars are customizable and have interactions already built in.

SF Symbols
Tap into the 5,000+ library of Apple's SF Symbols when you use Play, including access to size, weight, and scale but also the rendering modes and variable fill.

Charts & Gauges
Tired of drawing charts and graphs? Tap into Apple's Swift Charts and Gauges to easily generate and customize these now common UI patterns using the real things.
Why Keep Faking It?
Design your app using the real materials of the medium.
What good is a prototype if you can't easily share it? Play makes it easy to create the highest fidelity prototypes—instantly viewable on any iPhone.

Native Nav Bar & Tab Bar
Why recreate common navigation patterns when you can use the real thing in Play. Tab bar and nav bars are customizable and have interactions already built in.

SF Symbols
Tap into the 5,000+ library of Apple's SF Symbols when you use Play, including access to size, weight, and scale but also the rendering modes and variable fill.

Charts & Gauges
Tired of drawing charts and graphs? Tap into Apple's Swift Charts and Gauges to easily generate and customize these now common UI patterns using the real things.
Why Keep Faking It?
Design your app using the real materials of the medium.

Native Nav Bar & Tab Bar
Why recreate common navigation patterns when you can use the real thing in Play. Tab bar and nav bars are customizable and have interactions already built in.

SF Symbols
Tap into the 5,000+ library of Apple's SF Symbols when you use Play, including access to size, weight, and scale but also the rendering modes and variable fill.

Charts & Gauges
Tired of drawing charts and graphs? Tap into Apple's Swift Charts and Gauges to easily generate and customize these now common UI patterns using the real things.
Why Keep Faking It?
Design your app using the real materials of the medium.
After you're done sketching things out in Figma, jump over to Play & take things to a higher fidelity.

Native Nav Bar & Tab Bar
Why recreate common navigation patterns when you can use the real thing in Play. Tab bar and nav bars are customizable and have interactions already built in.

SF Symbols
Tap into the 5,000+ library of Apple's SF Symbols when you use Play, including access to size, weight, and scale but also the rendering modes and variable fill.

Charts & Gauges
Tired of drawing charts and graphs? Tap into Apple's Swift Charts and Gauges to easily generate and customize these now common UI patterns using the real things.
Play for...
SOC2 Type II

Play for...
SOC2 Type II

Play for...
SOC2 Type II

Play for...
SOC2 Type II

Play for...
SOC2 Type II

Play for...
SOC2 Type II



