Enterprise
Enterprise
Enterprise
Enterprise
Play to
Xcode
BETA
Play to
Xcode
BETA
Play to
Xcode
BETA
Play to
Xcode
BETA
Align design & engineering. Test faster. Ship smarter.
Align design & engineering. Test faster. Ship smarter.
Align design & engineering. Test faster. Ship smarter.
Align design & engineering. Test faster. Ship smarter.
Test, iterate and validate ideas faster—before writing production code.
Test, iterate and validate ideas faster—before writing production code.

Sample Xcode File

Sample Xcode File

Sample Xcode File

Sample Xcode File

A living design system
Export your styles, components, and pages as SwiftUI, UIKit, or both.

A living design system
Export your styles, components, and pages as SwiftUI, UIKit, or both.

A living design system
Export your styles, components, and pages as SwiftUI, UIKit, or both.

A living design system
Export your styles, components, and pages as SwiftUI, UIKit, or both.

A living design system
Export your styles, components, and pages as SwiftUI, UIKit, or both.

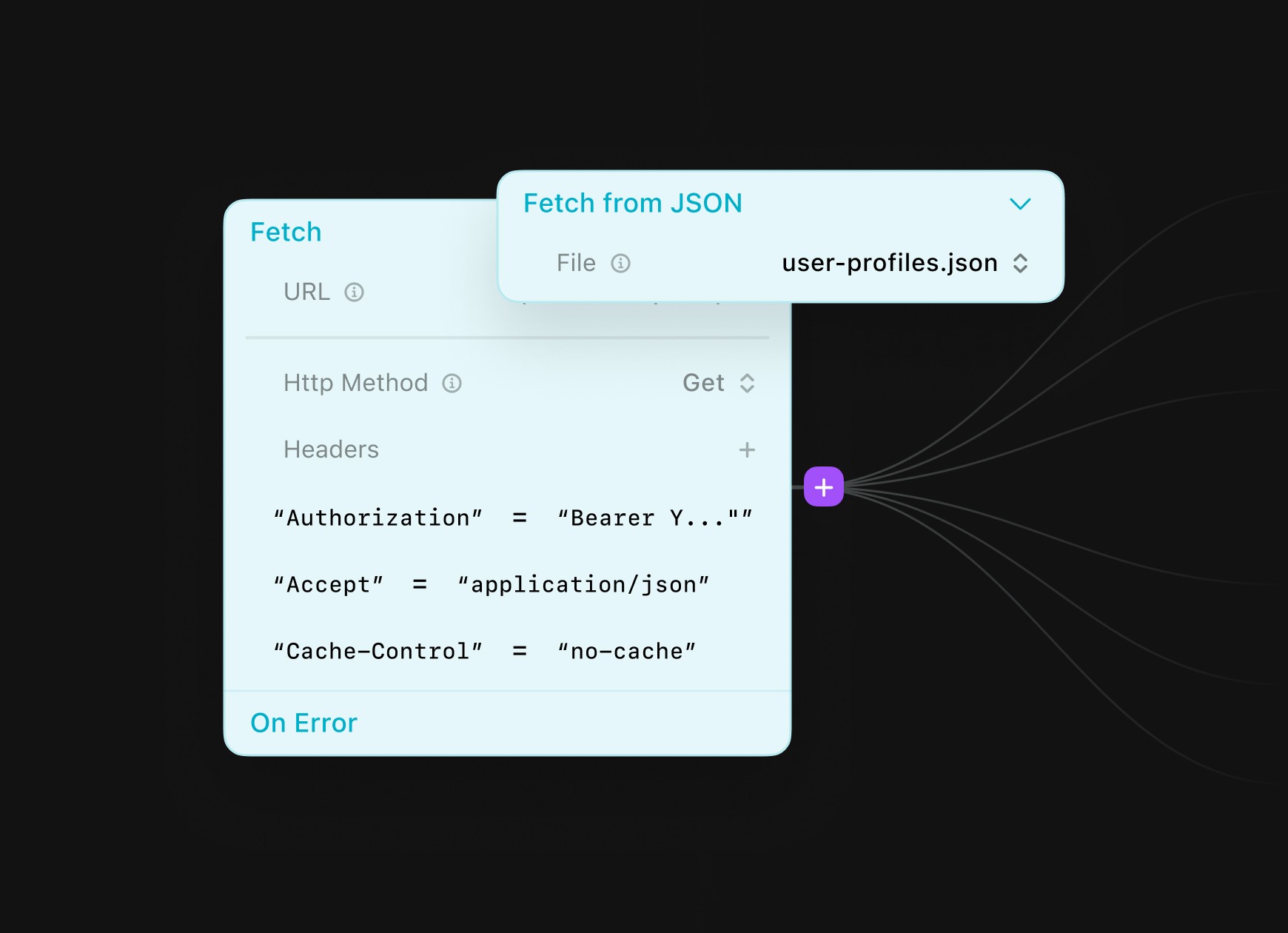
Use real data
Connect with popular APIs like OpenAI and use your own.

Use real data
Connect with popular APIs like OpenAI and use your own.

Use real data
Connect with popular APIs like OpenAI and use your own.

Use real data
Connect with popular APIs like OpenAI and use your own.

Use real data
Connect with popular APIs like OpenAI and use your own.

Mix with your existing codebase
Add new flows to your existing app codebase for testing and validation.

Mix with your existing codebase
Add new flows to your existing app codebase for testing and validation.

Mix with your existing codebase
Add new flows to your existing app codebase for testing and validation.

Mix with your existing codebase
Add new flows to your existing app codebase for testing and validation.

Mix with your existing codebase
Add new flows to your existing app codebase for testing and validation.

Smarter workflows, faster launches.
Keep design and eng on the same page with Play and Xcode synced.

Smarter workflows, faster launches.
Keep design and eng on the same page with Play and Xcode synced.

Smarter workflows, faster launches.
Keep design and eng on the same page with Play and Xcode synced.

Smarter workflows, faster launches.
Keep design and eng on the same page with Play and Xcode synced.

Smarter workflows, faster launches.
Keep design and eng on the same page with Play and Xcode synced.

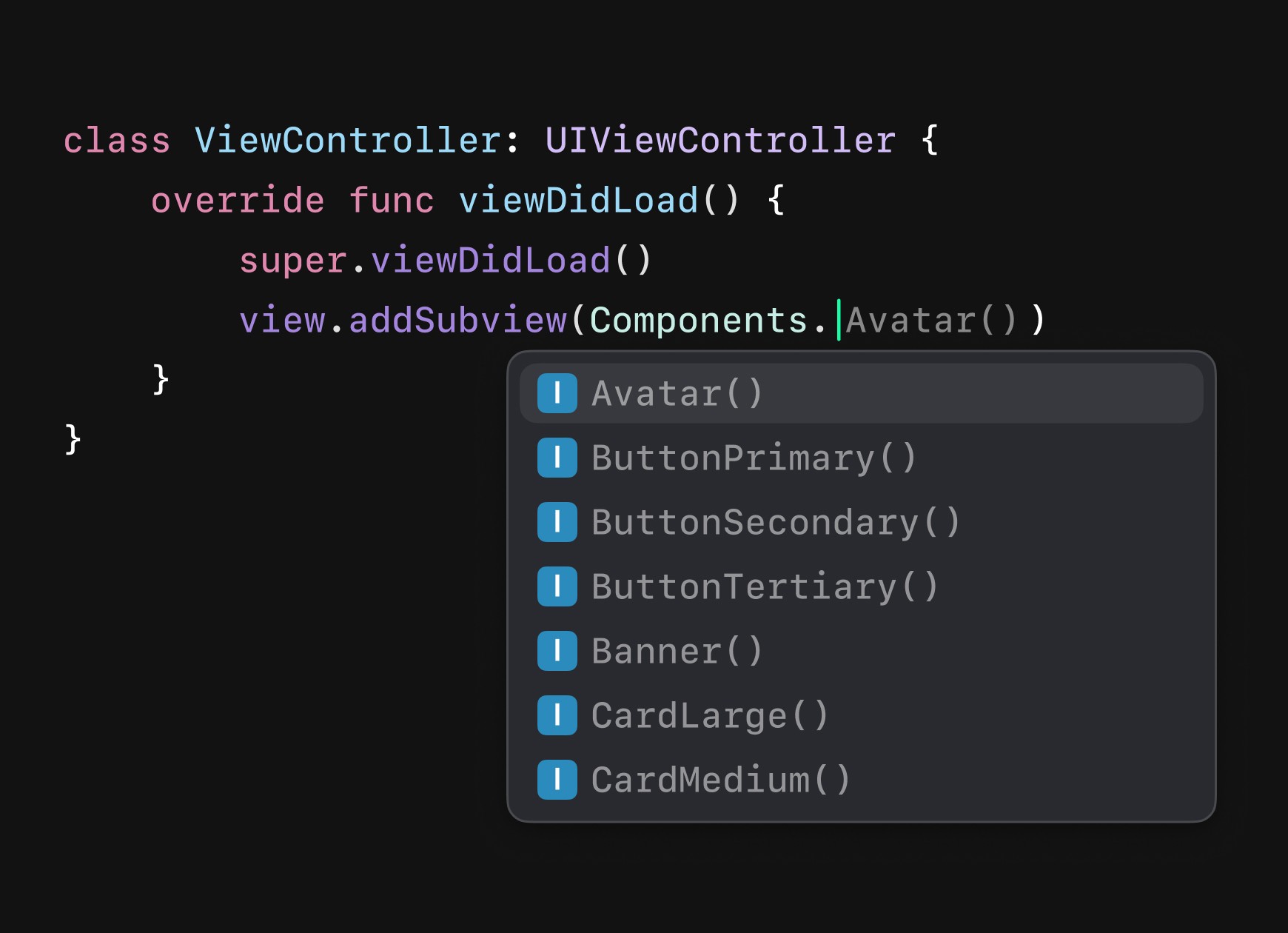
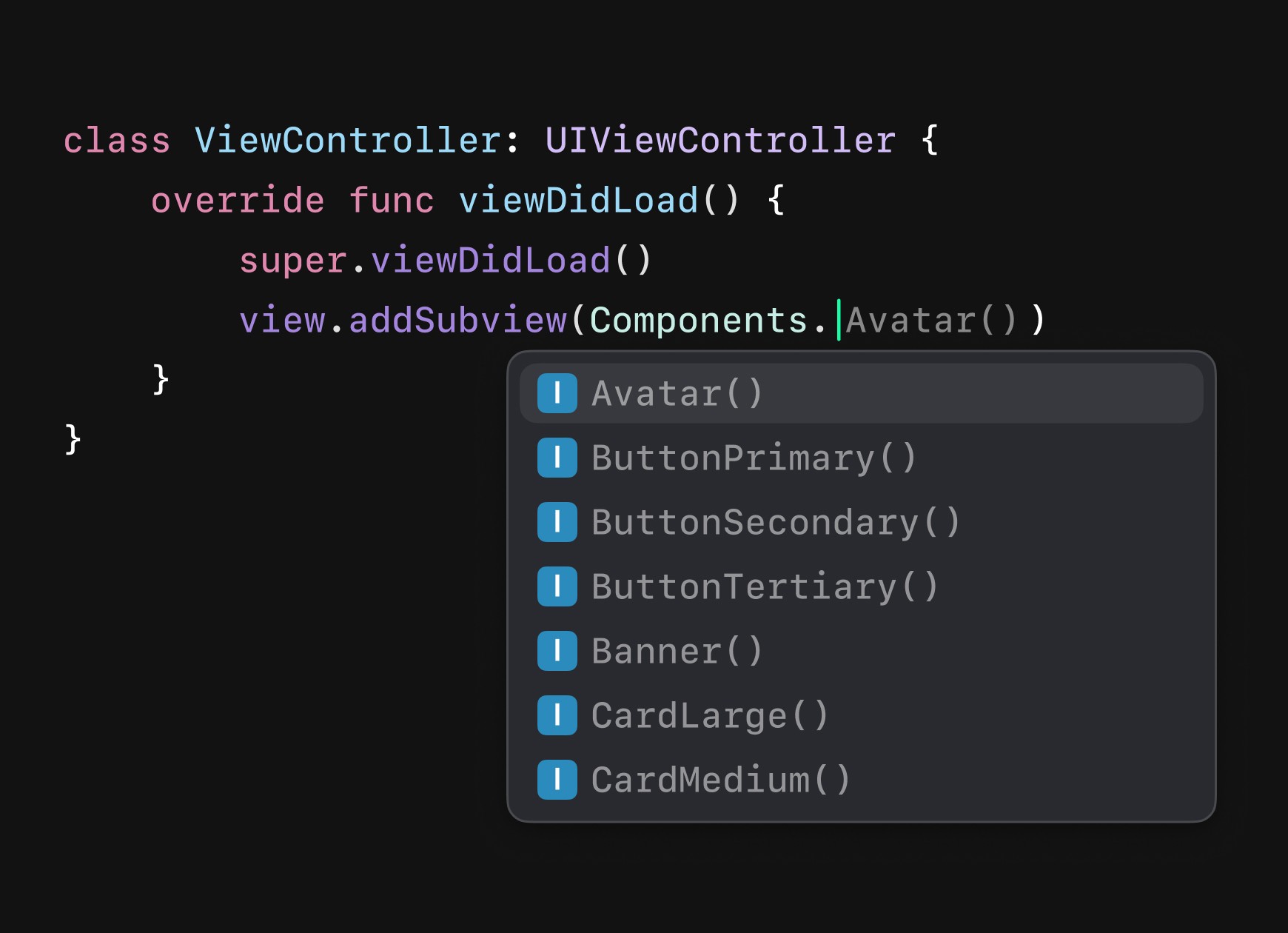
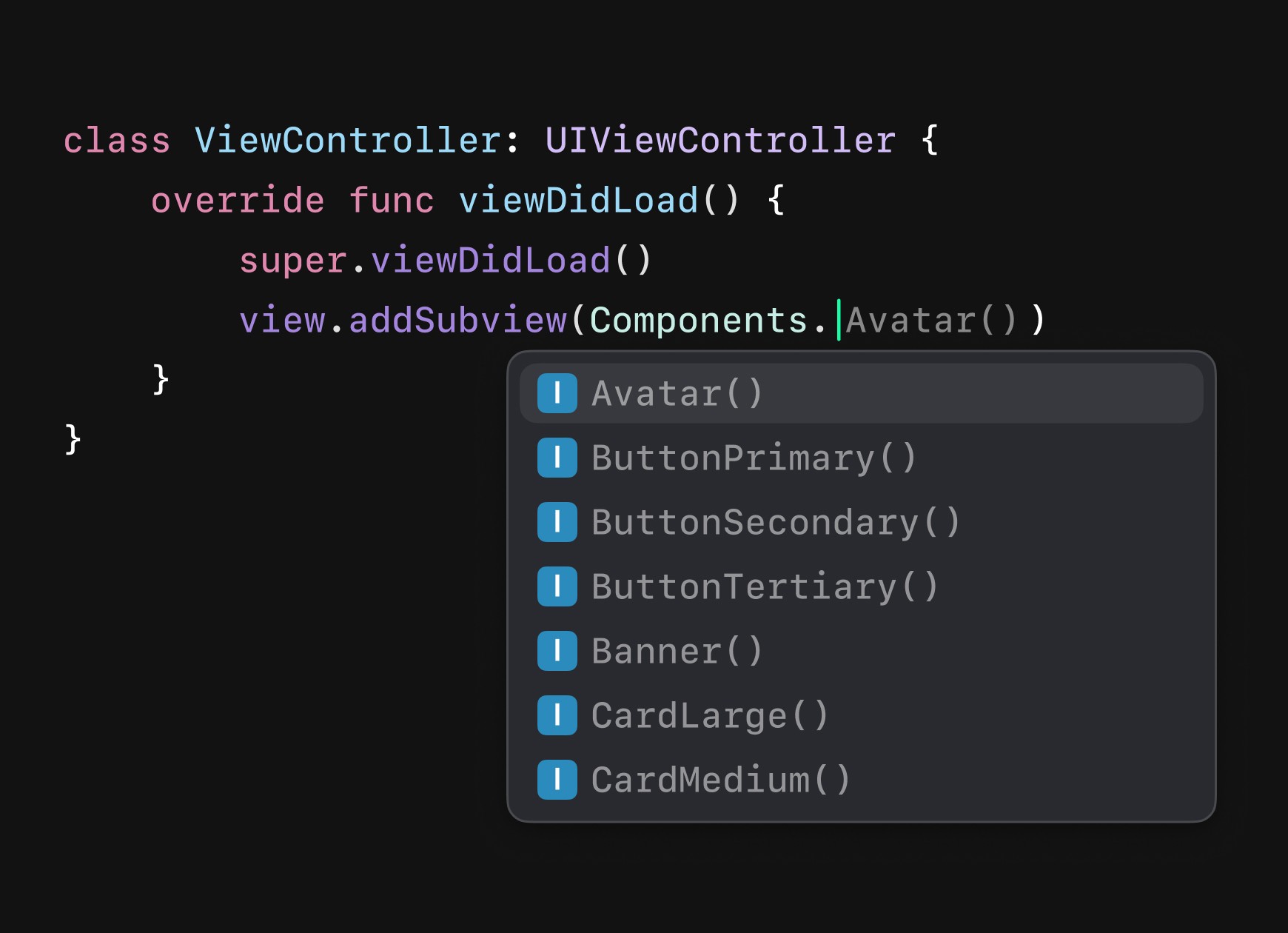
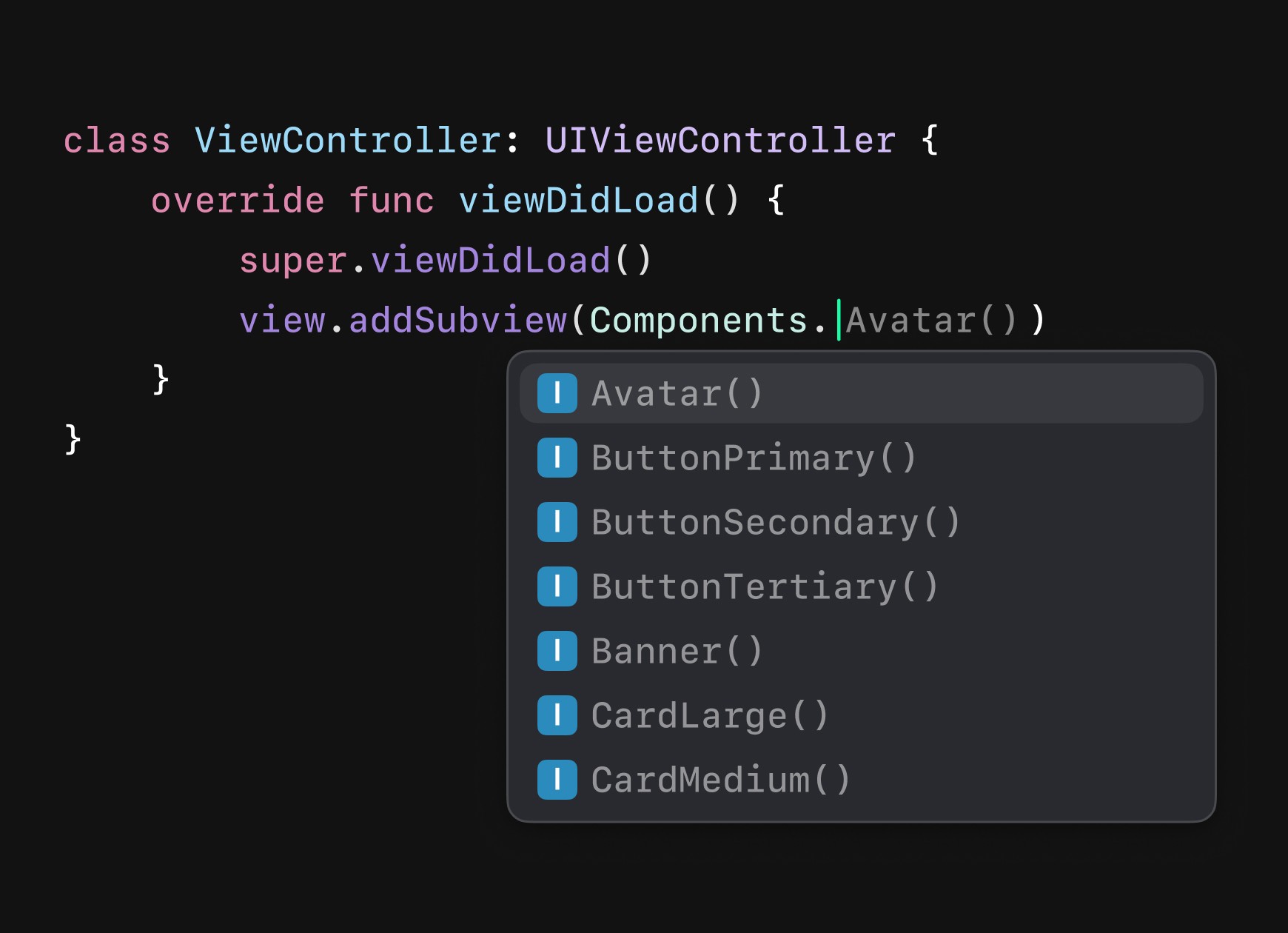
No more static design systems
Turn your design system into real, reusable components. The Play SDK lets you build, maintain, and integrate a living design system directly in Xcode including styles, components, and even complete pages.

No more static design systems
Turn your design system into real, reusable components. The Play SDK lets you build, maintain, and integrate a living design system directly in Xcode including styles, components, and even complete pages.

No more static design systems
Turn your design system into real, reusable components. The Play SDK lets you build, maintain, and integrate a living design system directly in Xcode including styles, components, and even complete pages.

No more static design systems
Turn your design system into real, reusable components. The Play SDK lets you build, maintain, and integrate a living design system directly in Xcode including styles, components, and even complete pages.

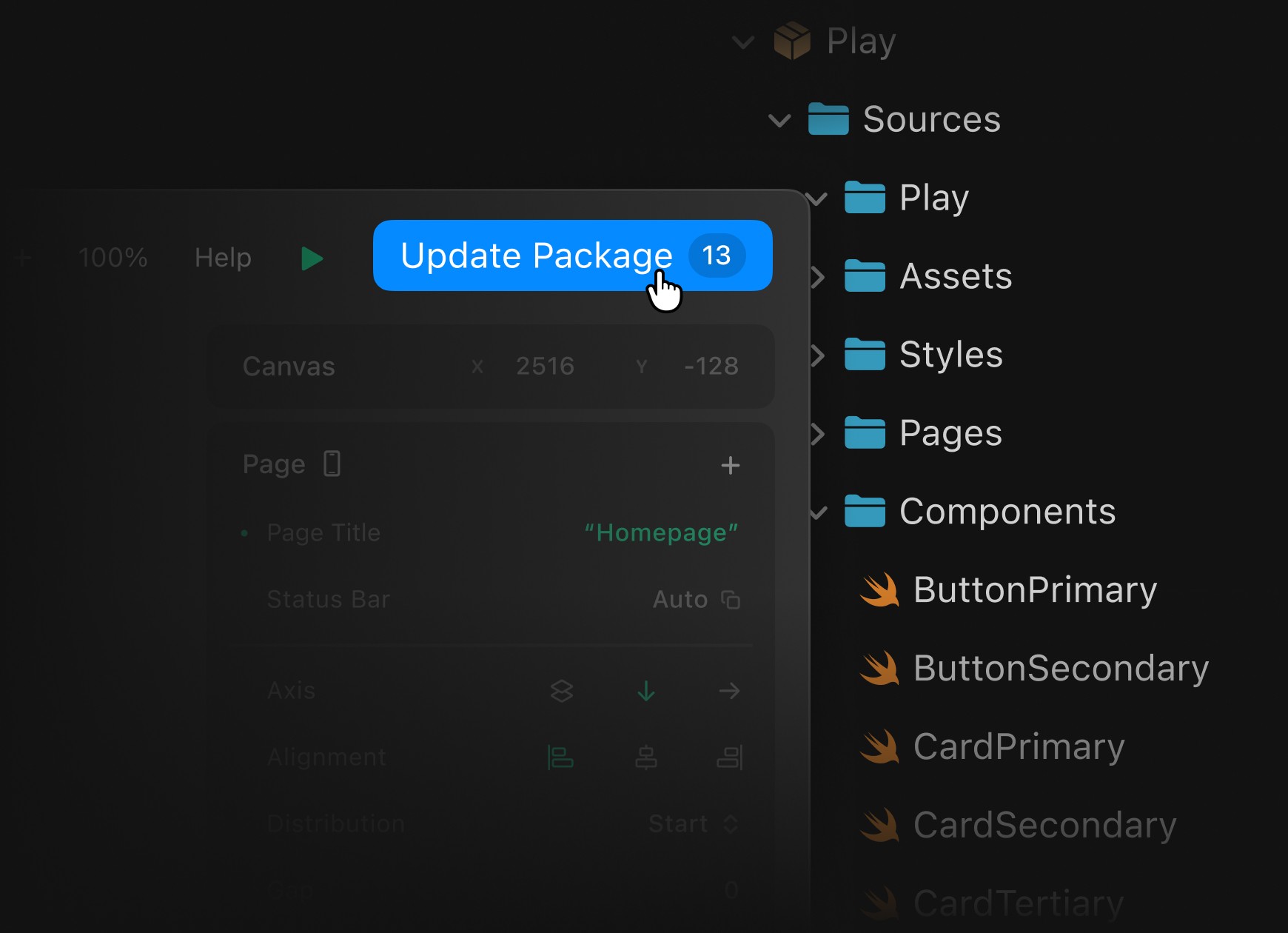
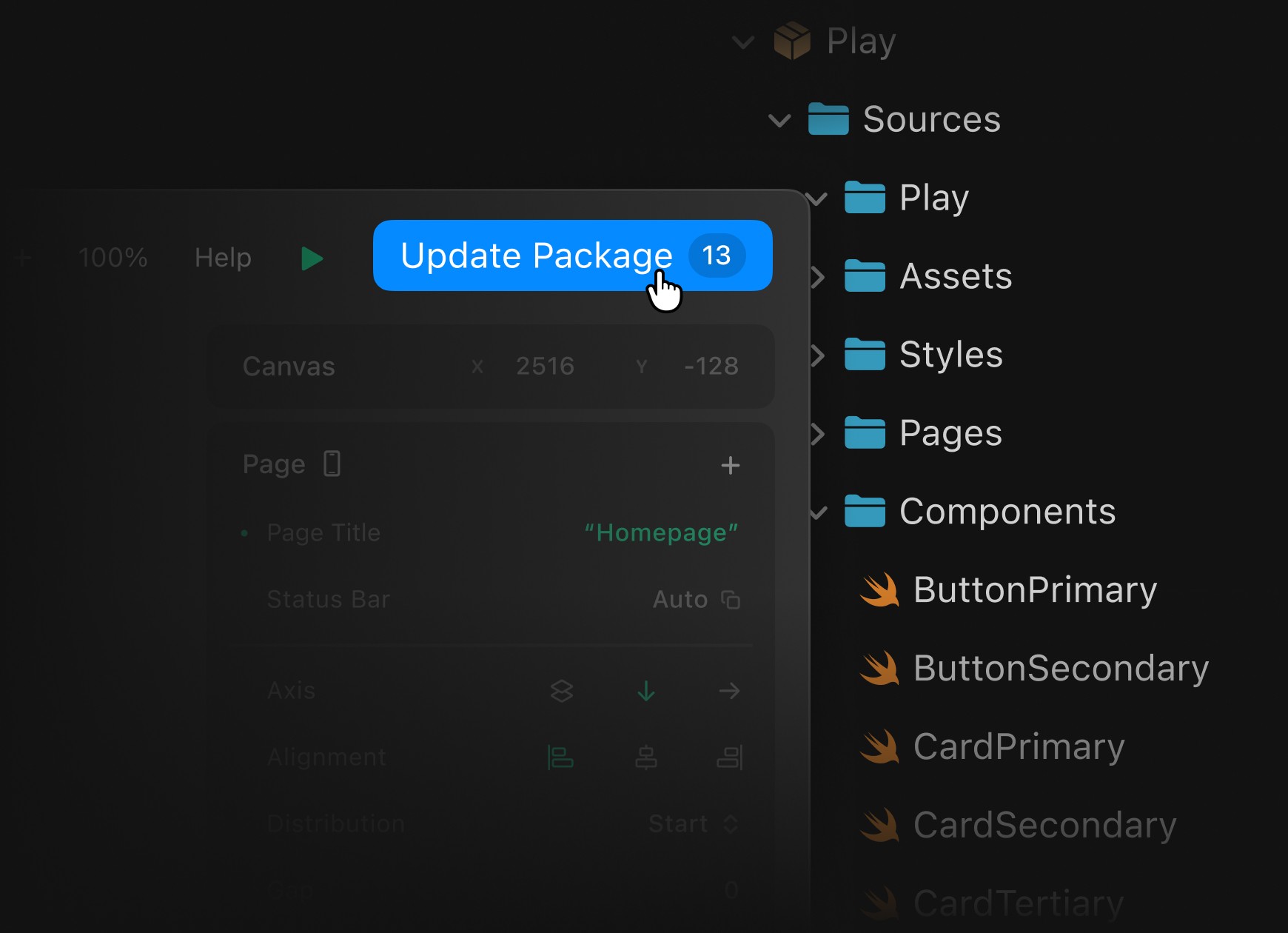
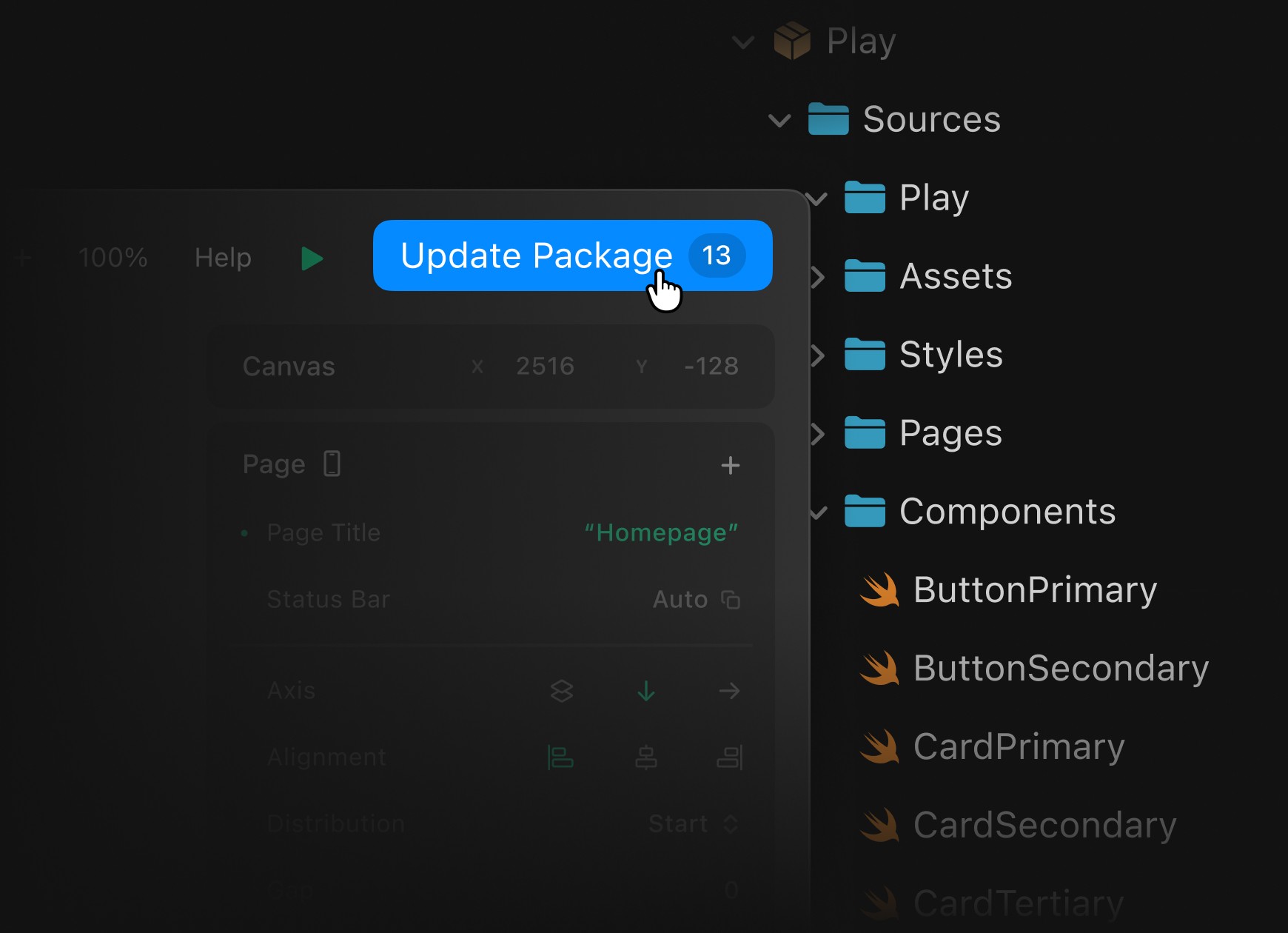
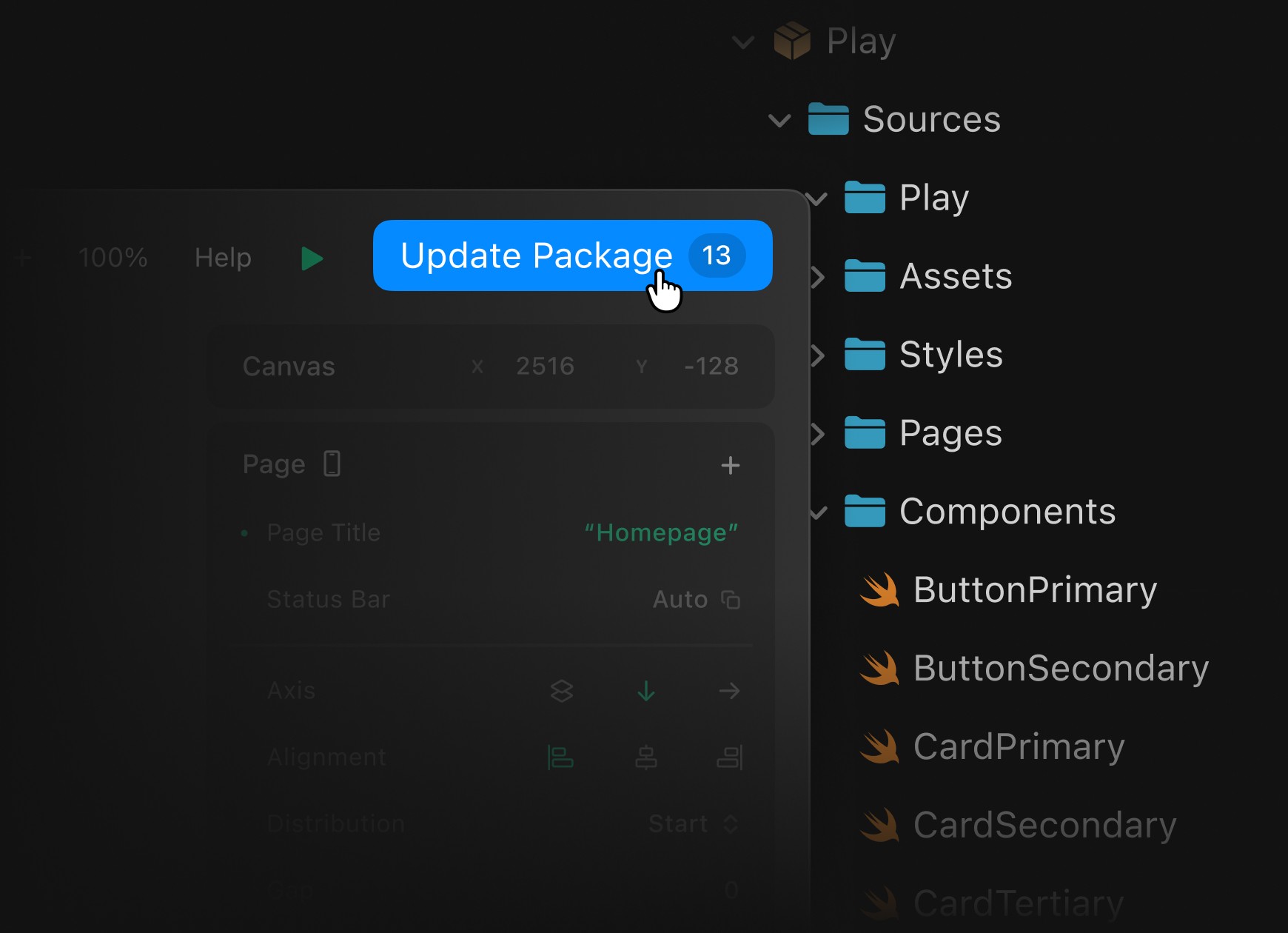
Keep designs in Play and Xcode in sync
Export your design system in Play as a Swift package and integrate directly into Xcode. When you make changes in Play, simply update the package—keeping your app up to date with design and code in sync.

Keep designs in Play and Xcode in sync
Export your design system in Play as a Swift package and integrate directly into Xcode. When you make changes in Play, simply update the package—keeping your app up to date with design and code in sync.

Keep designs in Play and Xcode in sync
Export your design system in Play as a Swift package and integrate directly into Xcode. When you make changes in Play, simply update the package—keeping your app up to date with design and code in sync.

Keep designs in Play and Xcode in sync
Export your design system in Play as a Swift package and integrate directly into Xcode. When you make changes in Play, simply update the package—keeping your app up to date with design and code in sync.

Built on Swift
Built on Swift, Play lets you design with real native elements, Apple’s APIs, Core Animation, and more—ensuring a seamless, precise export to Xcode.
Built on Swift, Play lets you design with real native elements, Apple’s APIs, Core Animation, and more—ensuring a seamless, precise export to Xcode.

Lume Weather
Designed and shipped—all with Play.
The Lume iOS app was designed, prototyped, developed, and shipped to the App Store—using only Play.
Lume uses OpenAI API, WeatherAPI.com, and Mapbox API.


Watch the Video


Lume Weather
Designed and shipped—all with Play.
The Lume iOS app was designed, prototyped, developed, and shipped to the App Store—using only Play.
Lume uses OpenAI API, WeatherAPI.com, and Mapbox API.


Watch the Video


Lume Weather
Designed and shipped—all with Play.
The Lume iOS app was designed, prototyped, developed, and shipped to the App Store—using only Play.
Lume uses OpenAI API, WeatherAPI.com, and Mapbox API.


Watch the Video


Lume Weather
Designed and shipped—all with Play.
The Lume iOS app was designed, prototyped, developed, and shipped to the App Store—using only Play.
Lume uses OpenAI API, WeatherAPI.com, and Mapbox API.


Watch the Video


Lume Weather
Designed and shipped—all with Play.
The Lume iOS app was designed, prototyped, developed, and shipped to the App Store—using only Play.
Lume uses OpenAI API, WeatherAPI.com, and Mapbox API.


Watch the Video


Lume Weather
Designed and shipped—all with Play.
The Lume iOS app was designed, prototyped, developed, and shipped to the App Store—using only Play.
Lume uses OpenAI API, WeatherAPI.com, and Mapbox API.


Watch the Video

Implementation
Seamlessly integrate Play's SDK into your code
Seamlessly integrate Play's SDK into your code
Full Pages
You can import full pages, features, or your entire app, directly to Xcode. All logic and interactions carry over to Xcode with no additional coding needed.
import SwiftUI import Play struct ContentView: View { var body: some View { Pages.Homepage() } }
Components
Access your design system's entire component library directly in Xcode. Complete with all the interactions and logic you've created in Play, these components can be integrated in your code to create new pages and flows.
import SwiftUI import Play struct ContentView: View { var body: some View { Card(title: "Play to Xcode") } }
Styles
Design system styles created in Play seamlessly transfer to Xcode, ensuring consistency between design and code. Access color, typography, spacing, and corner radius styles while building your app to keep everything in sync.
import SwiftUI import Play Text("The quick brown fox jumps over the lazy dog") .font(Typography.Title1.font) .foregroundStyle(Colors.AccentYellow)
Assets
Choose to export your assets with your Xcode project and load them in by name, or use Play's '.setImage' function to load in images and videos when needed. Support for Rive, Audio, and JSON coming soon!
import SwiftUI import Play struct UsingAssets: View { var body: some View { VStack(alignment: .center) { Image(uiImage: Images.cherry_blossoms.uiImage) } } }
Variable Events
Use variables created in Play directly in Xcode to give you full flexibility and control.
import SwiftUI import Play struct ContentView: View { var body: some View { VStack { CardLarge() .onVariableChange(variable: \.myVariable, { val in // Do something here... }) .onAppear { Globals.setVariable(\.globalVariable, value: "New Value") } } } }
Full Pages
You can import full pages, features, or your entire app, directly to Xcode. All logic and interactions carry over to Xcode with no additional coding needed.
import SwiftUI import Play struct ContentView: View { var body: some View { Pages.Homepage() } }
Components
Access your design system's entire component library directly in Xcode. Complete with all the interactions and logic you've created in Play, these components can be integrated in your code to create new pages and flows.
import SwiftUI import Play struct ContentView: View { var body: some View { Card(title: "Play to Xcode") } }
Styles
Design system styles created in Play seamlessly transfer to Xcode, ensuring consistency between design and code. Access color, typography, spacing, and corner radius styles while building your app to keep everything in sync.
import SwiftUI import Play Text("The quick brown fox jumps over the lazy dog") .font(Typography.Title1.font) .foregroundStyle(Colors.AccentYellow)
Assets
Choose to export your assets with your Xcode project and load them in by name, or use Play's '.setImage' function to load in images and videos when needed. Support for Rive, Audio, and JSON coming soon!
import SwiftUI import Play struct UsingAssets: View { var body: some View { VStack(alignment: .center) { Image(uiImage: Images.cherry_blossoms.uiImage) } } }
Variable Events
Use variables created in Play directly in Xcode to give you full flexibility and control.
import SwiftUI import Play struct ContentView: View { var body: some View { VStack { CardLarge() .onVariableChange(variable: \.myVariable, { val in // Do something here... }) .onAppear { Globals.setVariable(\.globalVariable, value: "New Value") } } } }
Full Pages
You can import full pages, features, or your entire app, directly to Xcode. All logic and interactions carry over to Xcode with no additional coding needed.
import SwiftUI import Play struct ContentView: View { var body: some View { Pages.Homepage() } }
Components
Access your design system's entire component library directly in Xcode. Complete with all the interactions and logic you've created in Play, these components can be integrated in your code to create new pages and flows.
import SwiftUI import Play struct ContentView: View { var body: some View { Card(title: "Play to Xcode") } }
Styles
Design system styles created in Play seamlessly transfer to Xcode, ensuring consistency between design and code. Access color, typography, spacing, and corner radius styles while building your app to keep everything in sync.
import SwiftUI import Play Text("The quick brown fox jumps over the lazy dog") .font(Typography.Title1.font) .foregroundStyle(Colors.AccentYellow)
Assets
Choose to export your assets with your Xcode project and load them in by name, or use Play's '.setImage' function to load in images and videos when needed. Support for Rive, Audio, and JSON coming soon!
import SwiftUI import Play struct UsingAssets: View { var body: some View { VStack(alignment: .center) { Image(uiImage: Images.cherry_blossoms.uiImage) } } }
Variable Events
Use variables created in Play directly in Xcode to give you full flexibility and control.
import SwiftUI import Play struct ContentView: View { var body: some View { VStack { CardLarge() .onVariableChange(variable: \.myVariable, { val in // Do something here... }) .onAppear { Globals.setVariable(\.globalVariable, value: "New Value") } } } }
Full Pages
You can import full pages, features, or your entire app, directly to Xcode. All logic and interactions carry over to Xcode with no additional coding needed.
import SwiftUI import Play struct ContentView: View { var body: some View { Pages.Homepage() } }
Components
Access your design system's entire component library directly in Xcode. Complete with all the interactions and logic you've created in Play, these components can be integrated in your code to create new pages and flows.
import SwiftUI import Play struct ContentView: View { var body: some View { Card(title: "Play to Xcode") } }
Styles
Design system styles created in Play seamlessly transfer to Xcode, ensuring consistency between design and code. Access color, typography, spacing, and corner radius styles while building your app to keep everything in sync.
import SwiftUI import Play Text("The quick brown fox jumps over the lazy dog") .font(Typography.Title1.font) .foregroundStyle(Colors.AccentYellow)
Assets
Choose to export your assets with your Xcode project and load them in by name, or use Play's '.setImage' function to load in images and videos when needed. Support for Rive, Audio, and JSON coming soon!
import SwiftUI import Play struct UsingAssets: View { var body: some View { VStack(alignment: .center) { Image(uiImage: Images.cherry_blossoms.uiImage) } } }
Variable Events
Use variables created in Play directly in Xcode to give you full flexibility and control.
import SwiftUI import Play struct ContentView: View { var body: some View { VStack { CardLarge() .onVariableChange(variable: \.myVariable, { val in // Do something here... }) .onAppear { Globals.setVariable(\.globalVariable, value: "New Value") } } } }
SwiftUI
UIKit
Full Pages
You can import full pages, features, or your entire app, directly to Xcode. All logic and interactions carry over to Xcode with no additional coding needed.
import SwiftUI import Play struct ContentView: View { var body: some View { Pages.Homepage() } }
Components
Access your design system's entire component library directly in Xcode. Complete with all the interactions and logic you've created in Play, these components can be integrated in your code to create new pages and flows.
import SwiftUI import Play struct ContentView: View { var body: some View { Card(title: "Play to Xcode") } }
Styles
Design system styles created in Play seamlessly transfer to Xcode, ensuring consistency between design and code. Access color, typography, spacing, and corner radius styles while building your app to keep everything in sync.
import SwiftUI import Play Text("The quick brown fox jumps over the lazy dog") .font(Typography.Title1.font) .foregroundStyle(Colors.AccentYellow)
Assets
Choose to export your assets with your Xcode project and load them in by name, or use Play's '.setImage' function to load in images and videos when needed. Support for Rive, Audio, and JSON coming soon!
import SwiftUI import Play struct UsingAssets: View { var body: some View { VStack(alignment: .center) { Image(uiImage: Images.cherry_blossoms.uiImage) } } }
Variable Events
Use variables created in Play directly in Xcode to give you full flexibility and control.
import SwiftUI import Play struct ContentView: View { var body: some View { VStack { CardLarge() .onVariableChange(variable: \.myVariable, { val in // Do something here... }) .onAppear { Globals.setVariable(\.globalVariable, value: "New Value") } } } }
FAQ
Can I really ship my designs to the App Store?

Does Play export the raw source code for my designs?

What is the minimum supported iOS version and device compatibility?

What’s inside my Play exported package?

Can I import my Play project into an existing app?

Does PlaySDK require any special permissions?

Can I pull in external data?

Are there tutorials for how to use Play to Xcode?

Is Play to Xcode free?

Is Play to Xcode for individuals or teams?

Can I really ship my designs to the App Store?

Does Play export the raw source code for my designs?

What is the minimum supported iOS version and device compatibility?

What’s inside my Play exported package?

Can I import my Play project into an existing app?

Does PlaySDK require any special permissions?

Can I pull in external data?

Are there tutorials for how to use Play to Xcode?

Is Play to Xcode free?

Is Play to Xcode for individuals or teams?

Can I really ship my designs to the App Store?

Does Play export the raw source code for my designs?

What is the minimum supported iOS version and device compatibility?

What’s inside my Play exported package?

Can I import my Play project into an existing app?

Does PlaySDK require any special permissions?

Can I pull in external data?

Are there tutorials for how to use Play to Xcode?

Is Play to Xcode free?

Is Play to Xcode for individuals or teams?

Can I really ship my designs to the App Store?

Does Play export the raw source code for my designs?

What is the minimum supported iOS version and device compatibility?

What’s inside my Play exported package?

Can I import my Play project into an existing app?

Does PlaySDK require any special permissions?

Can I pull in external data?

Are there tutorials for how to use Play to Xcode?

Is Play to Xcode free?

Is Play to Xcode for individuals or teams?

Do you have more questions? Contact our
support team at support@createwithplay.com
Do you have more questions?
Contact our support team at support@createwithplay.com

Bring your ideas to life today.
Get Started for Free


Bring your ideas to life today.
Get Started for Free


Bring your ideas to life today.
Get Started for Free


Bring your ideas to life today.
Get Started for Free

Play for...
SOC2 Type II

Play for...
SOC2 Type II

Play for...
SOC2 Type II

Play for...
SOC2 Type II