Meet Play. A better way to design mobile apps.
Meet Play.
A better way to design mobile apps.
Meet Play. A better way to design mobile apps.
Meet Play. A better way to design mobile apps.
Meet Play. A better way to design mobile apps.
Meet Play. A better way to design mobile apps.
A design & prototyping tool built on the power of iOS and Swift.













#MadeWithPlay

Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!


Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay


Alexander Shatov
@alexbemore
simplified crypto wallet experience for iOS: buy in seconds, with zero distractions.
designed in amazing tool: @createwithplay.


Kodek
@wekodek
I have such a good feeling about @createwithplay that practically in the first 10 minutes I bought the subscription


Alexander Shatov
@alexbemore
explore digital collectibles with gyroscope on iOS. concept for @RTFKT & @MagicEden, built fully in @createwithplay


Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Romain
@rmnagain_
I recently switched from the web to the app team, and it feels great to work on @createwithplay again! This software is seriously amazing, no doubt it's the future of app design for iOS!


Duy Luong
@duyluongdesign
Highly recommend @createwithplay for anyone making prototypes for iOS. The team has put a lot of efforts to many tiny details that enhance the prototyping experience. You'll be surprised how joyful when using it.


Daniela Muntyan 🇺🇦
@daniela_muntyan
I recently had an idea to create a unique onboarding experience using @createwithplay. I was inspired by all the amazing prototypes in Play and had to try it out for myself. It's such a cool tool! Also, I just wanted to share that I created a really sweet illustration using @recraftai


randee rose
@randeezine
Tried recreating the pan down to expand interaction on @createwithplay after listening to their episode on @joindiveclub podcast!


blurrd.eth
@miltonisblurrd
@createwithplay is soooo fun dude. Excited to see them grow and become more powerful. Definitely wild to see how far we’ve come with InVision prototyping haha

Show More

#MadeWithPlay

Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay

Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!


Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay

Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!


Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay

Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!


Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay

Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!

#MadeWithPlay

Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!


Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay


Alexander Shatov
@alexbemore
simplified crypto wallet experience for iOS: buy in seconds, with zero distractions.
designed in amazing tool: @createwithplay.


Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Romain
@rmnagain_
I recently switched from the web to the app team, and it feels great to work on @createwithplay again! This software is seriously amazing, no doubt it's the future of app design for iOS!

#MadeWithPlay

Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!


Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay


Alexander Shatov
@alexbemore
simplified crypto wallet experience for iOS: buy in seconds, with zero distractions.
designed in amazing tool: @createwithplay.


Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Romain
@rmnagain_
I recently switched from the web to the app team, and it feels great to work on @createwithplay again! This software is seriously amazing, no doubt it's the future of app design for iOS!

#MadeWithPlay

Daniela Muntyan 🇺🇦
@daniela_muntyan
I just tried out the new @createwithplay 2.0 and I have to say, it's super exciting! I've never had such a smooth experience of prototyping before. The new Triggers & Actions are just amazing. Now, I can finally create my to-do list!


Thuy Gia Nguyen
@thuyrannosaurus
Had some fun this week recreating Apple’s iconic volume knob from iOS 6 (2014)! 🎛️
A 10-year anniversary deserves a proper nostalgic homage—complete with brushed aluminum, gyroscope, haptics, textiles, and gloss—using @createwithplay


Alexander Shatov
@alexbemore
simplified crypto wallet experience for iOS: buy in seconds, with zero distractions.
designed in amazing tool: @createwithplay.


Alexander Shatov
@alexbemore
I’m building my first iOS app solo, inspired by @jsngr, @Stammy, @gabrielvaldivia & @sekachov.[...] All designs and the prototype is built in @createwithplay.


Igor Ten
@tenigor_com
Just built an interactive prototype of one of my concepts! The app helps users find the nearest charging stations and monitor their car’s charging process in real-time. ⚡🚗
Made in @createwithplay


Romain
@rmnagain_
I recently switched from the web to the app team, and it feels great to work on @createwithplay again! This software is seriously amazing, no doubt it's the future of app design for iOS!


Share native prototypes with
App Clips.
Share native prototypes with App Clips.
Share native
prototypes with
App Clips.
Share native
prototypes with
App Clips.
Share native
prototypes with
App Clips.
Share native prototypes with App Clips.
No web simulations. No app installs. It's the easiest, fastest, highest quality way for anyone to experience your work instantly on their iPhone.
No web simulations. No app installs. It's the easiest, fastest, highest quality way for anyone to experience your work instantly on their iPhone.
No web simulations. No app installs. It's the easiest, fastest, highest quality way for anyone to experience your work instantly
on their iPhone.
No web simulations. No app installs. It's the easiest, fastest, highest quality way for anyone to experience your work instantly on their iPhone.

Watch the video
See how it works

Try it out

Watch the video




Prototypes Gallery
Hover over each prototype to see it in action and scan the QR code to experience it on your iPhone.
Tap on each prototype to experience it in your iPhone.


Scroll Triggers
Progress, Swift Charts & Haptics


Scroll Triggers


Scroll Triggers
Progress, Swift Charts & Haptics


Scroll Triggers


Scroll Triggers


Spatial Card
Gyro, Scroll Effects & Paging


Spatial Card


Spatial Card
Gyro, Scroll Effects & Paging


Spatial Card


Spatial Card


Pan Down To Expand
Gestures, Components & States


Pan Down To Expand


Pan Down To Expand
Gestures, Components & States


Pan Down To Expand


Pan Down To Expand


Pro Camera


Pro Camera
Sensors, Gestures & Photo Library


Pro Camera
Sensors, Gestures & Photo Library


Scroll Triggers
Progress, Swift Charts & Haptics


Spatial Card
Gyro, Scroll Effects & Paging


Pan Down To Expand
Gestures, Components & States


Pro Camera
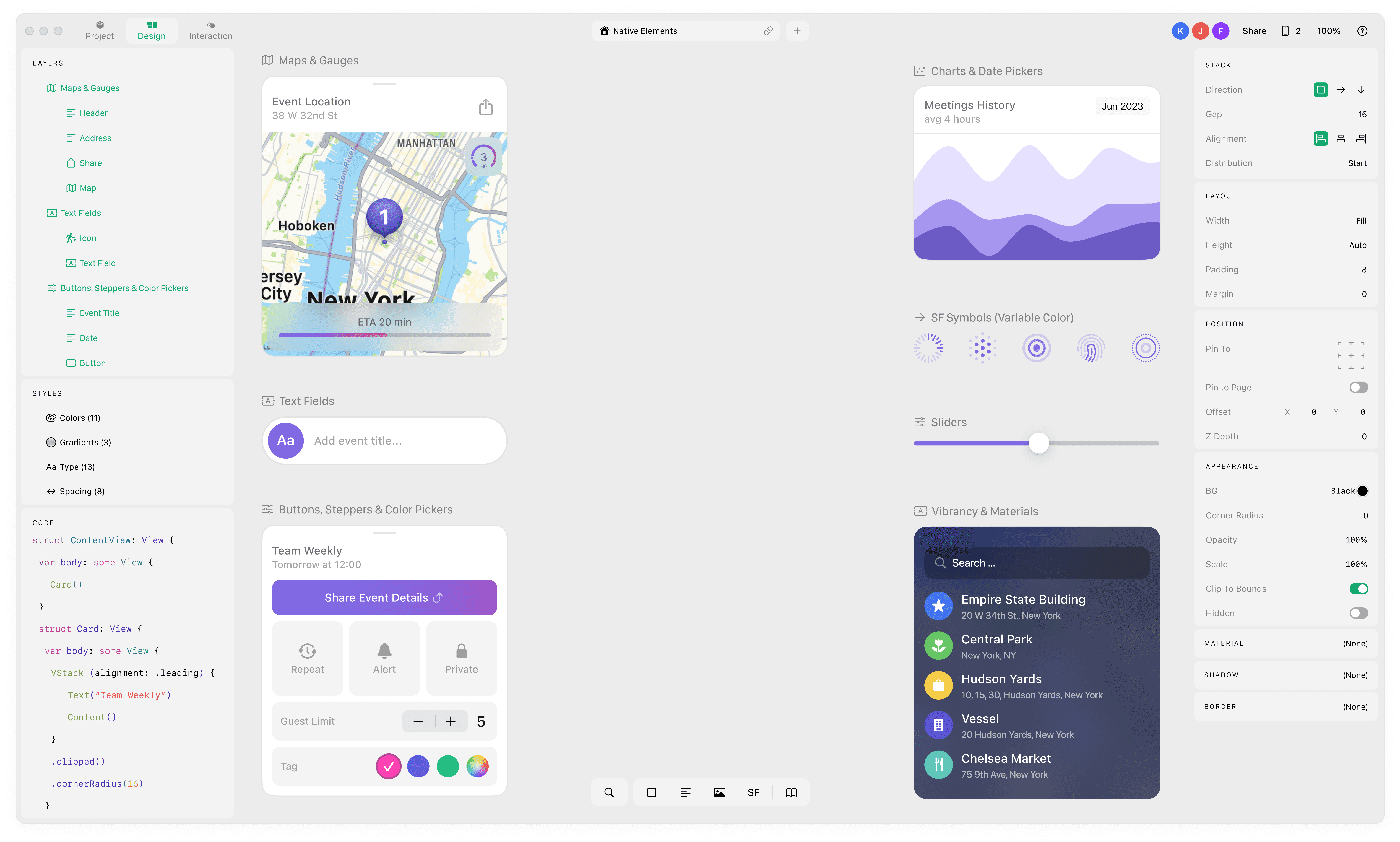
Design your app with native iOS materials.
Play combines a familiar design canvas with the power of Apple's native iOS elements—from date pickers and maps, to Swift Charts and input text fields. These are built directly into Play, giving you native functionality right out of the box.
Download Play


Design with Native iOS Elements

Apple Maps

Swift Charts

Date Pickers

SF Symbols

Materials

Modals

Sliders

Pickers

Text Fields

Tab Bar

Nav Bar

Camera

Gyroscope

Haptics
Interaction design
in Play is easy,
powerful, and native.
More sophisticated than Figma.
More approachable than Origami.
More realistic than both.
Play lets you approach the visual and interactive paradigms of design simultaneously—lowering the floor and raising the ceiling of high fidelity
interaction design.
More sophisticated than Figma.
More approachable than Origami.
More realistic than both.
Play lets you approach the visual and interactive paradigms of design simultaneously—lowering the floor and raising the ceiling of high fidelity interaction design.
More sophisticated than Figma.
More approachable than Origami.
More realistic than both.
Play lets you approach the visual and interactive paradigms of design simultaneously—lowering the floor and raising the ceiling of high fidelity interaction design.
More sophisticated than Figma.
More approachable than Origami.
More realistic than both.
Play lets you approach the visual and interactive paradigms of design simultaneously—lowering the floor and raising the ceiling of high fidelity interaction design.
Download Play

It feels real because it is.
Interactions in Play are performant, interruptible, and use Apple's Core Animation to render your prototype with the same technology as a finished mobile app.
Interactions in Play are performant, interruptible, and use Apple's Core Animation to render your prototype with the same technology as a finished mobile app.
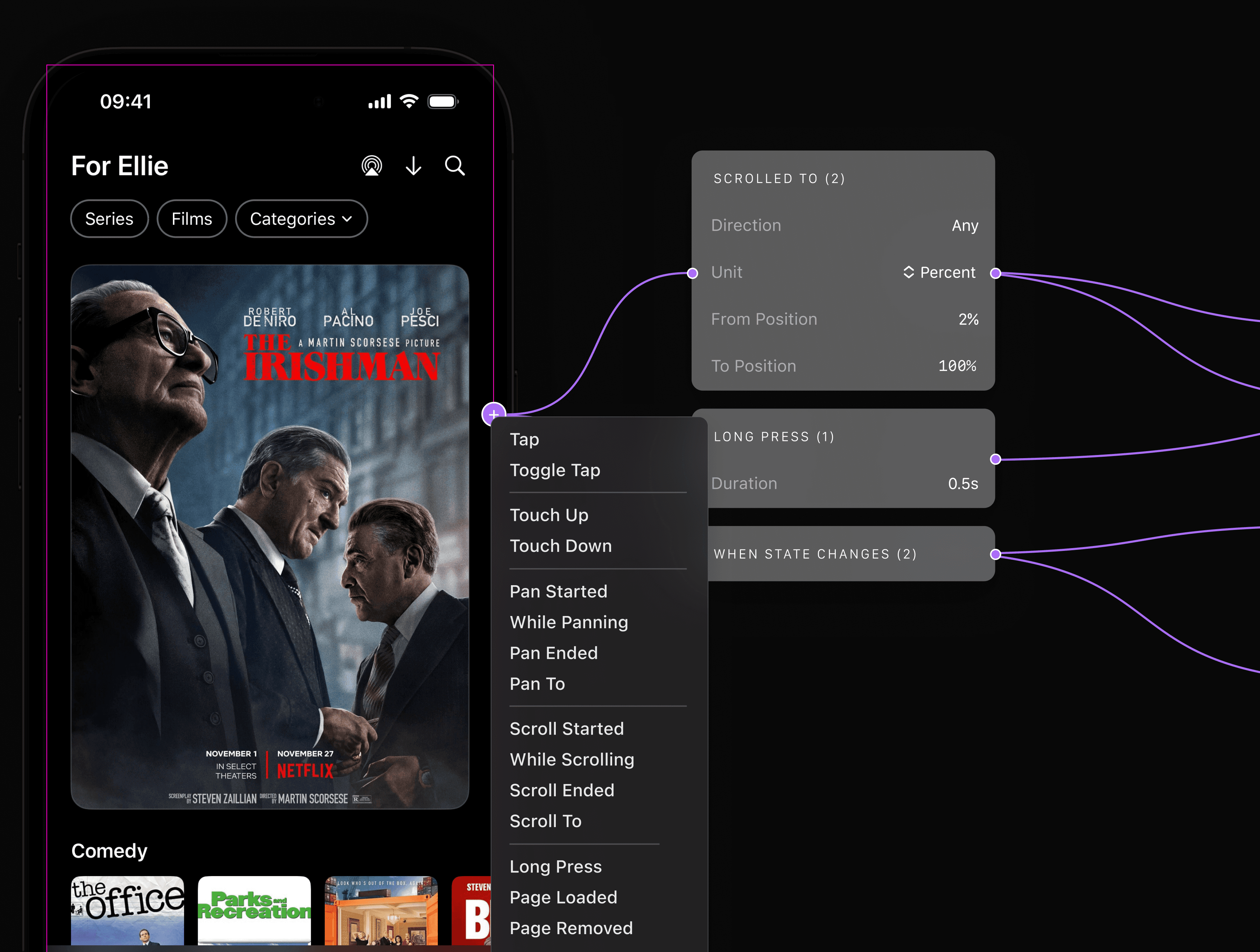
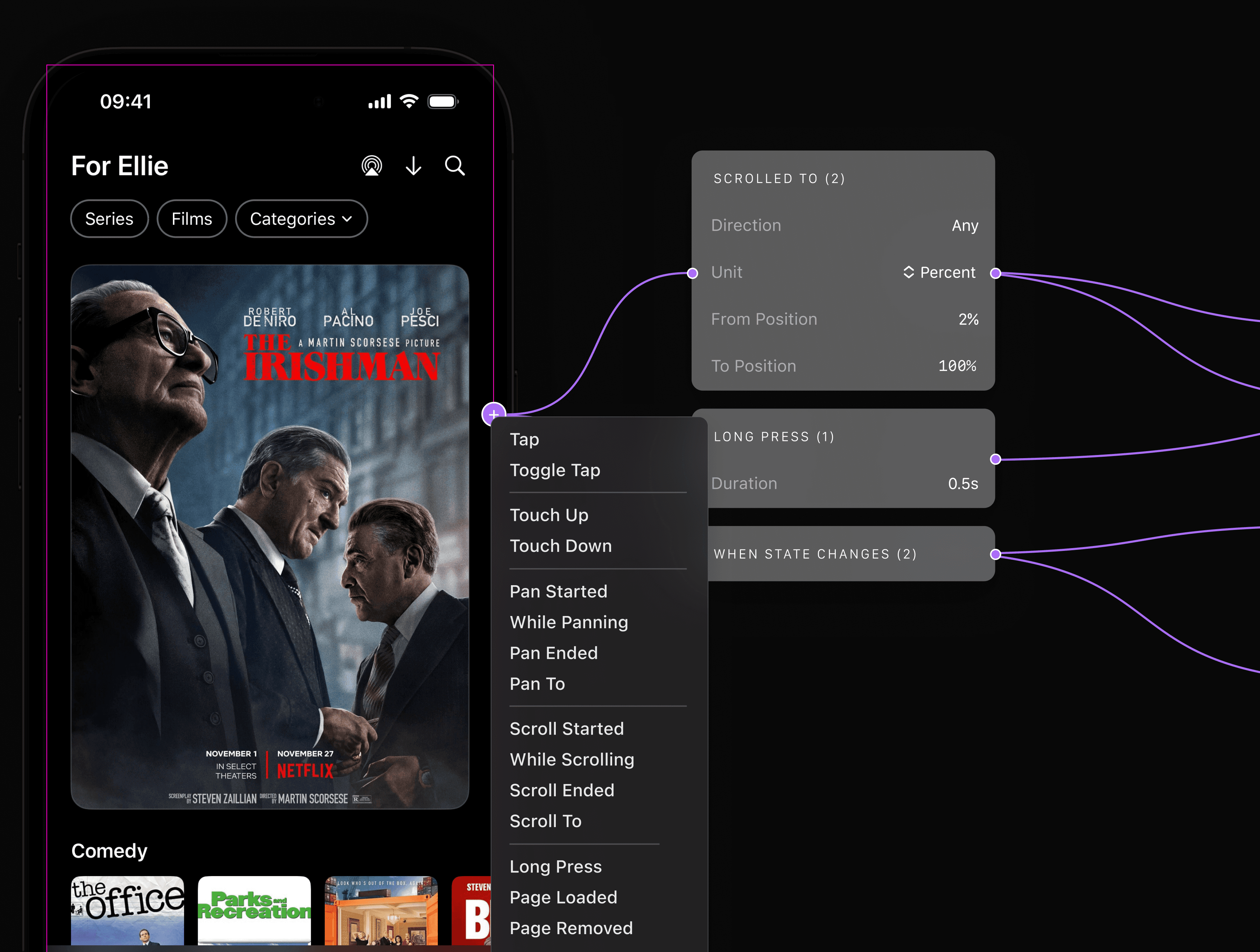
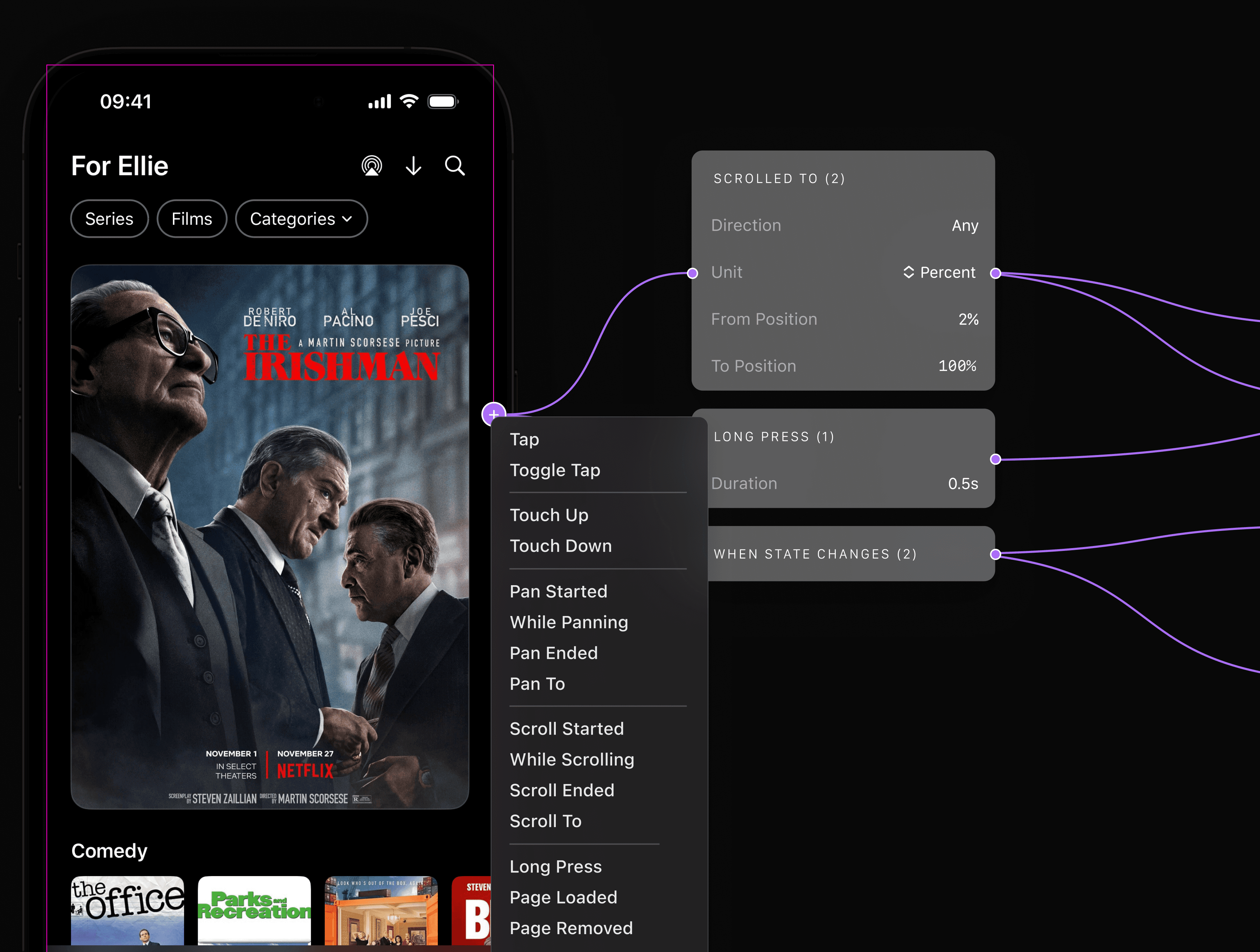
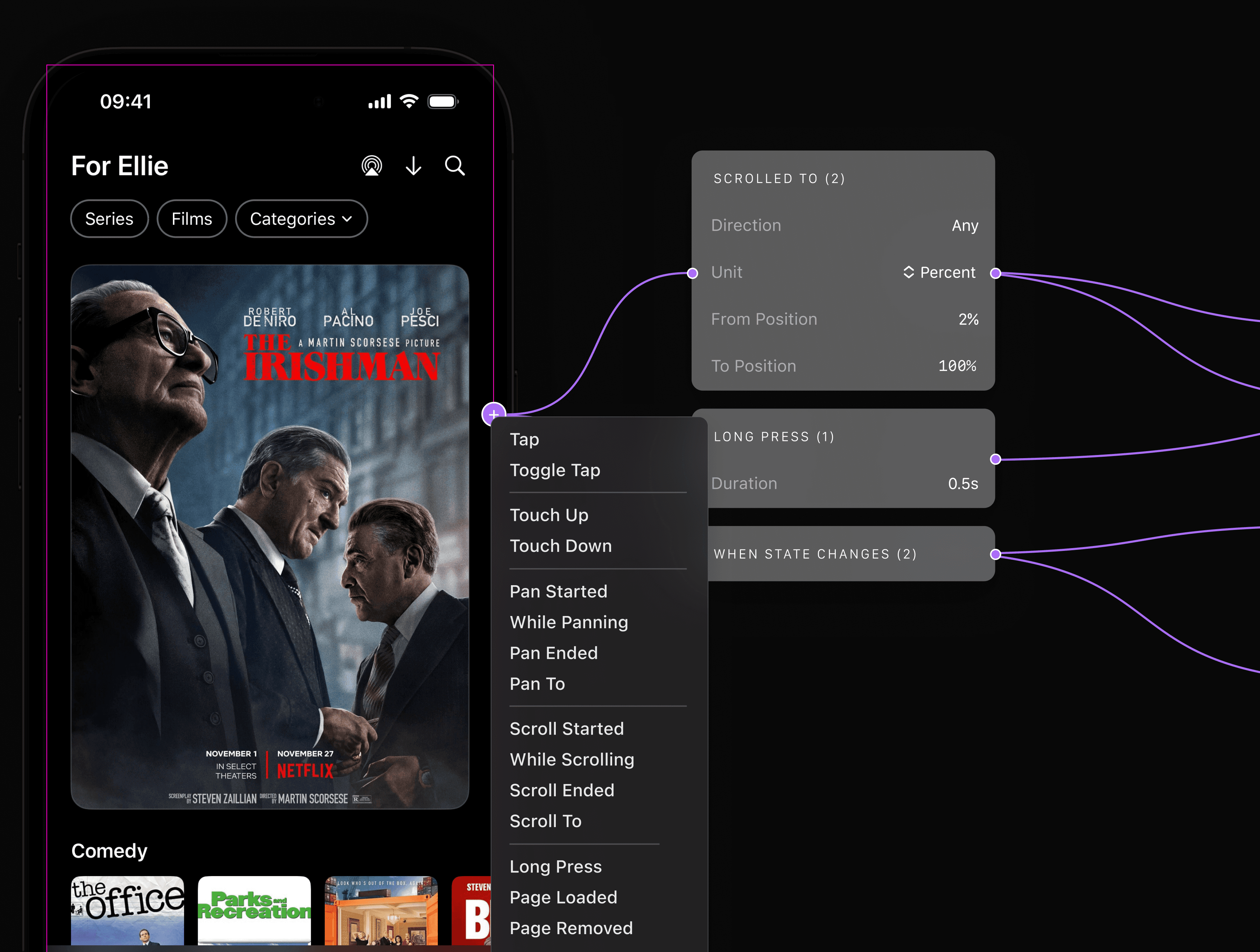
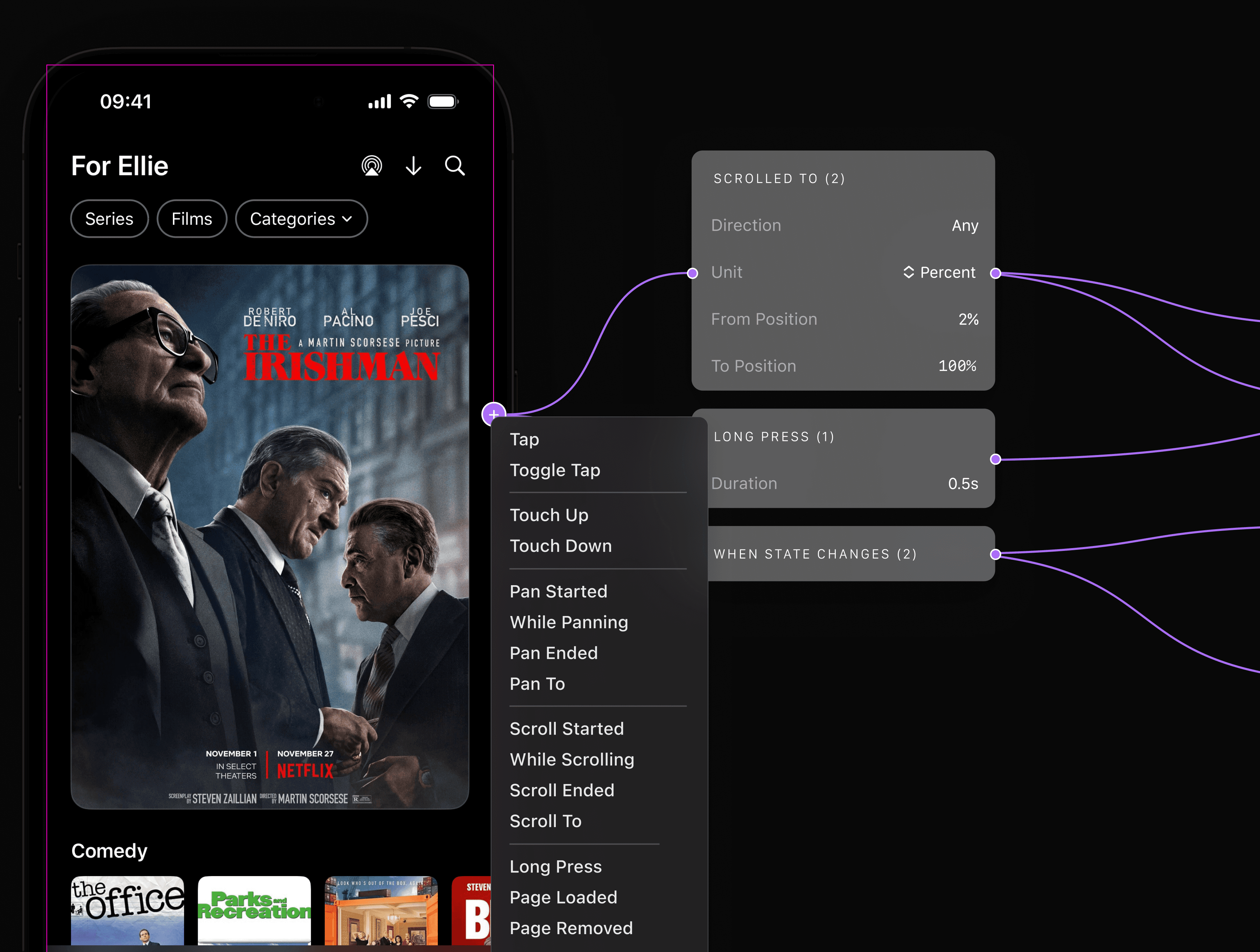
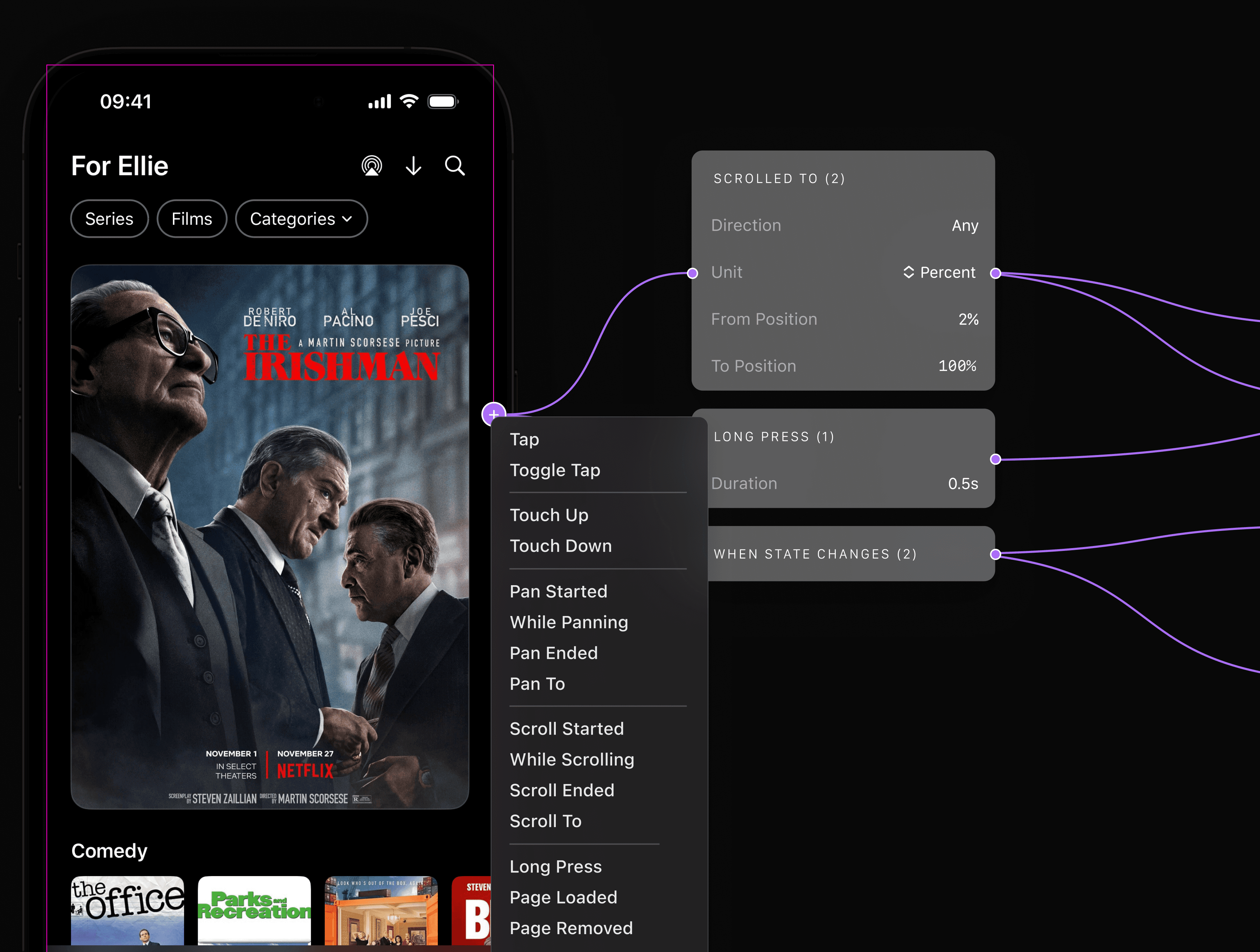
Go beyond the tap.
Feeling restricted by what traditional design tools offer when it comes to designing interactions? Play gives you access to native gestures like pan, drag, touch up/down, long press, advanced scroll triggers, and other custom events.

Go beyond the tap.
Feeling restricted by what traditional design tools offer when it comes to designing interactions? Play gives you access to native gestures like pan, drag, touch up/down, long press, advanced scroll triggers, and other custom events.

Going beyond the tap.
Feeling restricted by what traditional design tools offer when it comes to designing interactions? Play gives you access to native gestures like pan, drag, touch up/down, long press, advanced scroll triggers, and other custom events.

Go beyond the tap.
Feeling restricted by what traditional design tools offer when it comes to designing interactions? Play gives you access to native gestures like pan, drag, touch up/down, long press, advanced scroll triggers, and other custom events.

Go beyond the tap.
Feeling restricted by what traditional design tools offer when it comes to designing interactions? Play gives you access to native gestures like pan, drag, touch up/down, long press, advanced scroll triggers, and other custom events.

Going beyond the tap.
Feeling restricted by what traditional design tools offer when it comes to designing interactions? Play gives you access to native gestures like pan, drag, touch up/down, long press, advanced scroll triggers, and other custom events.


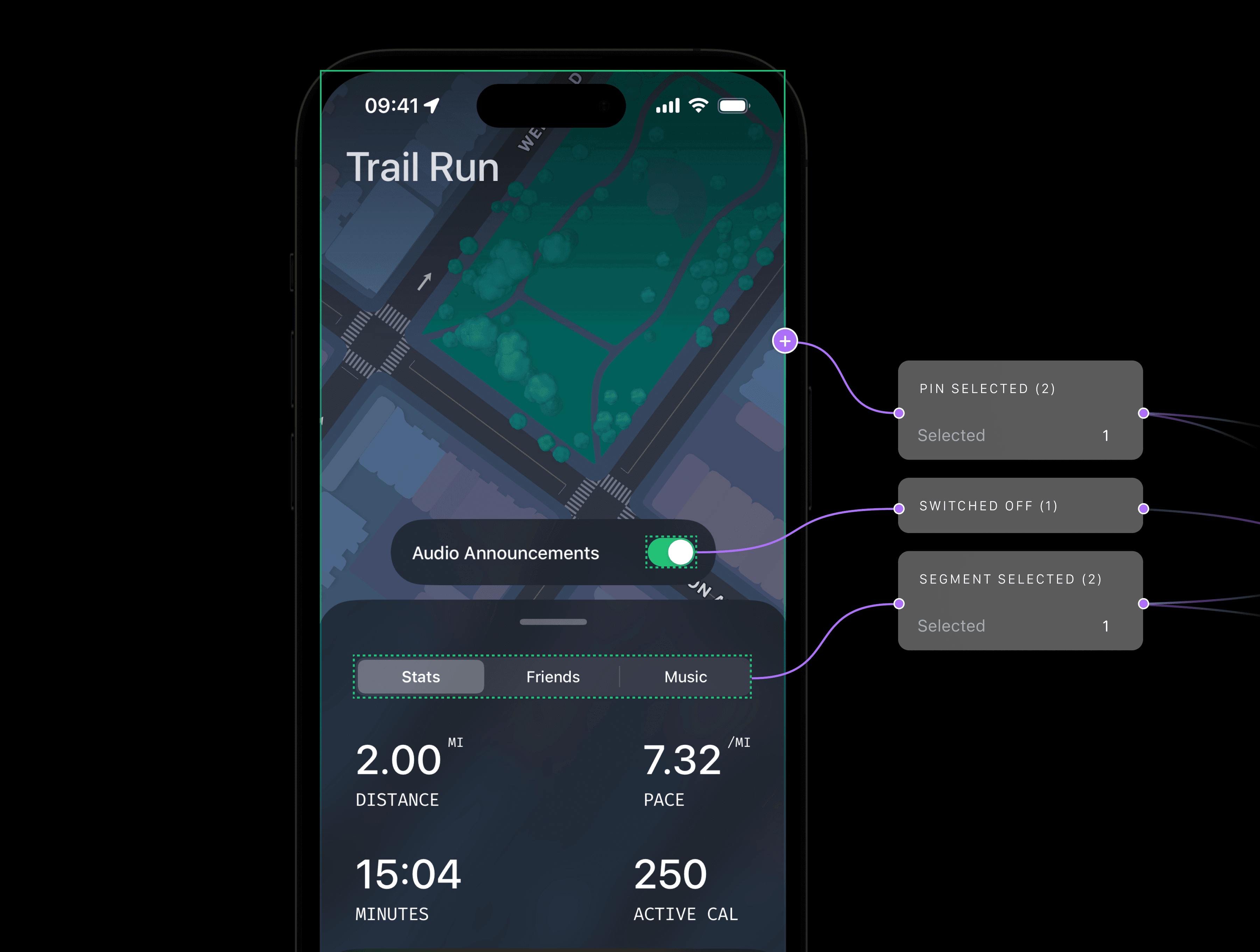
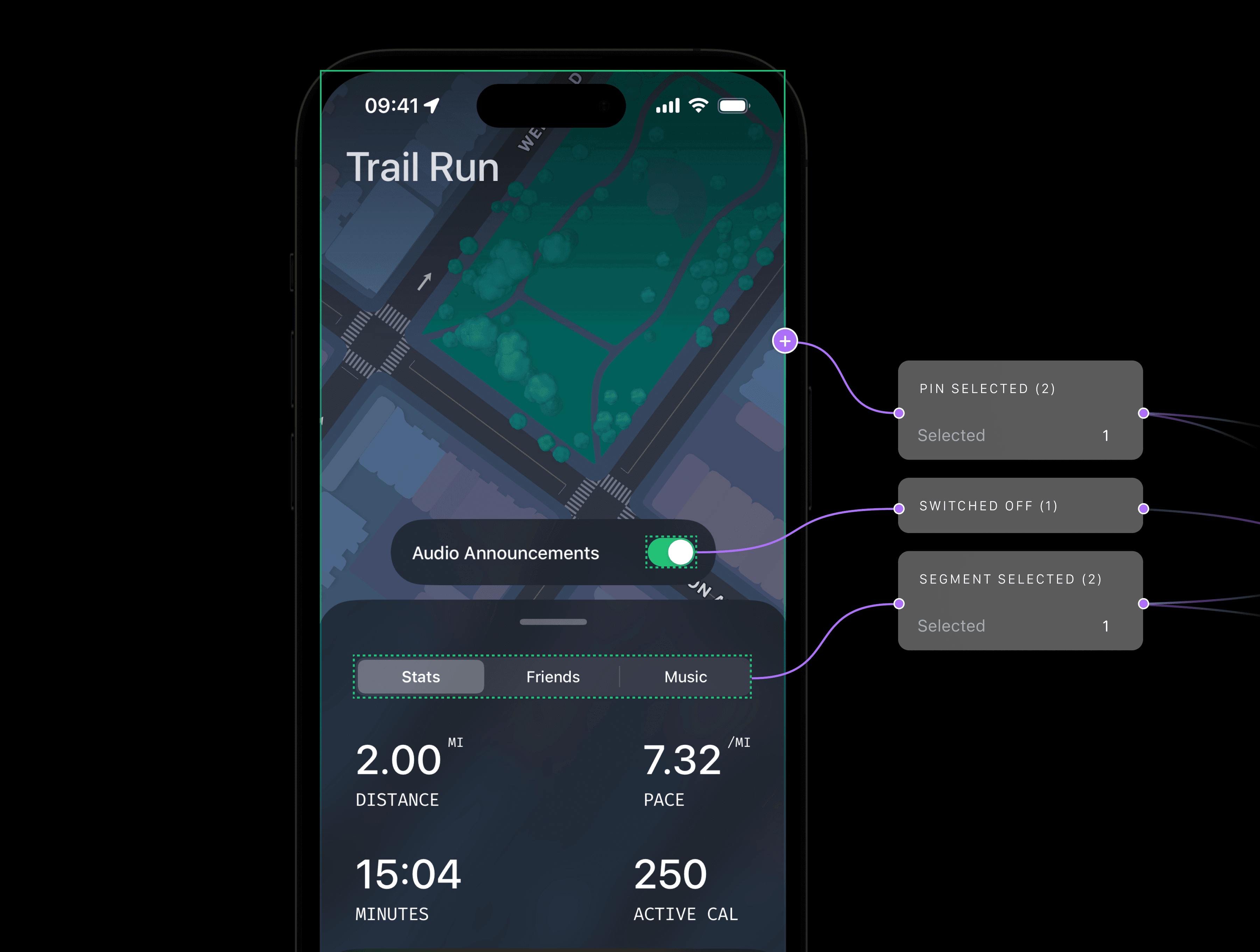
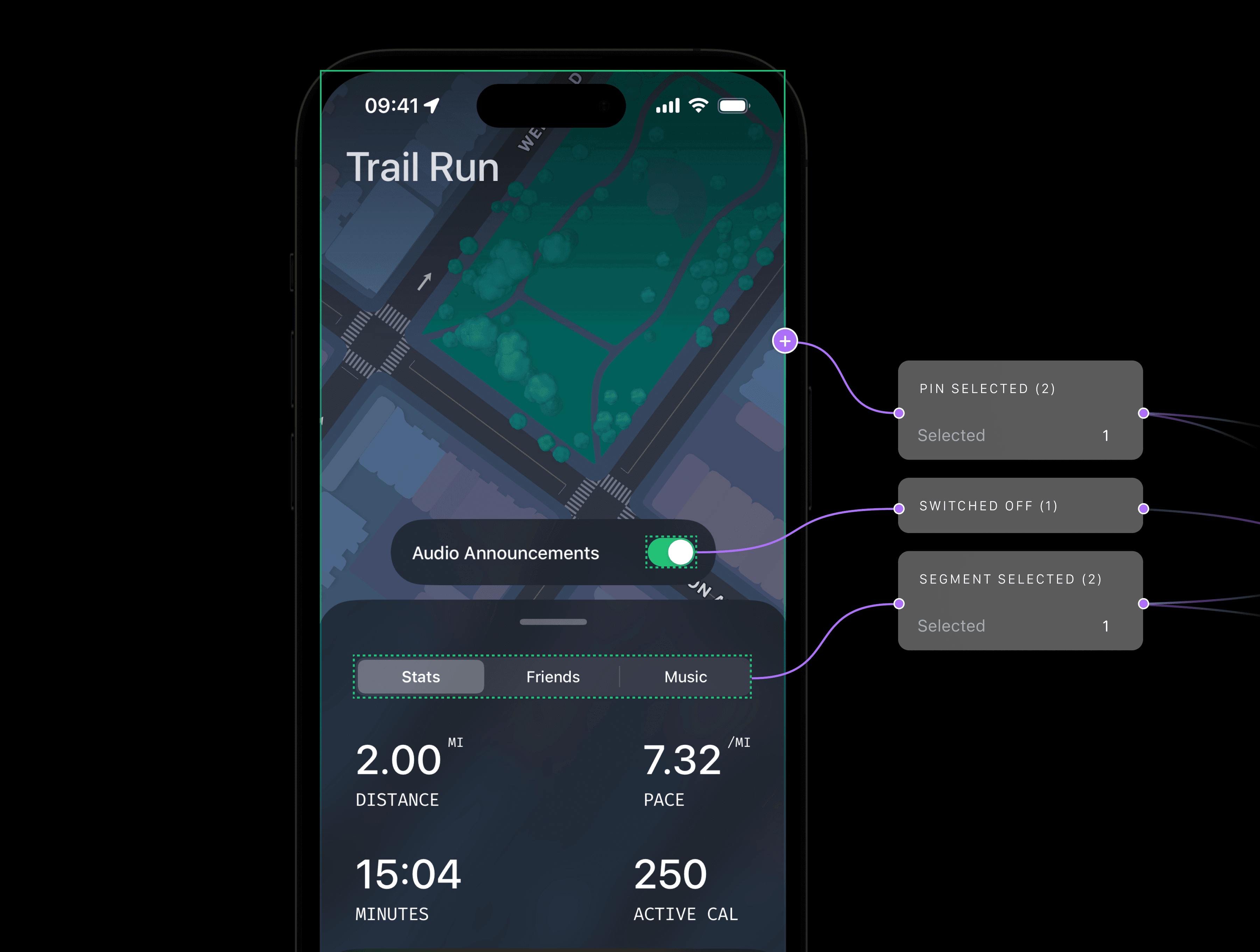
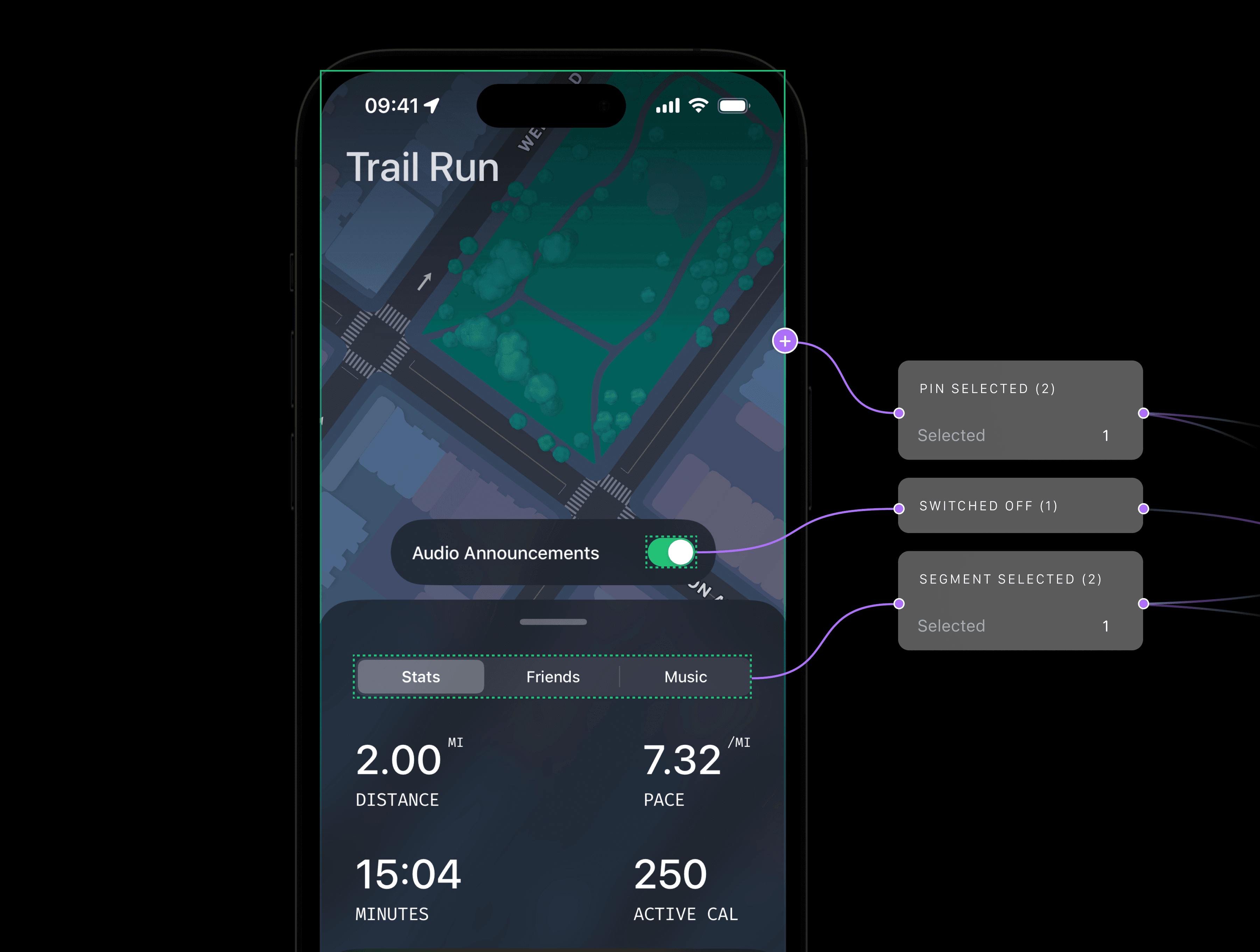
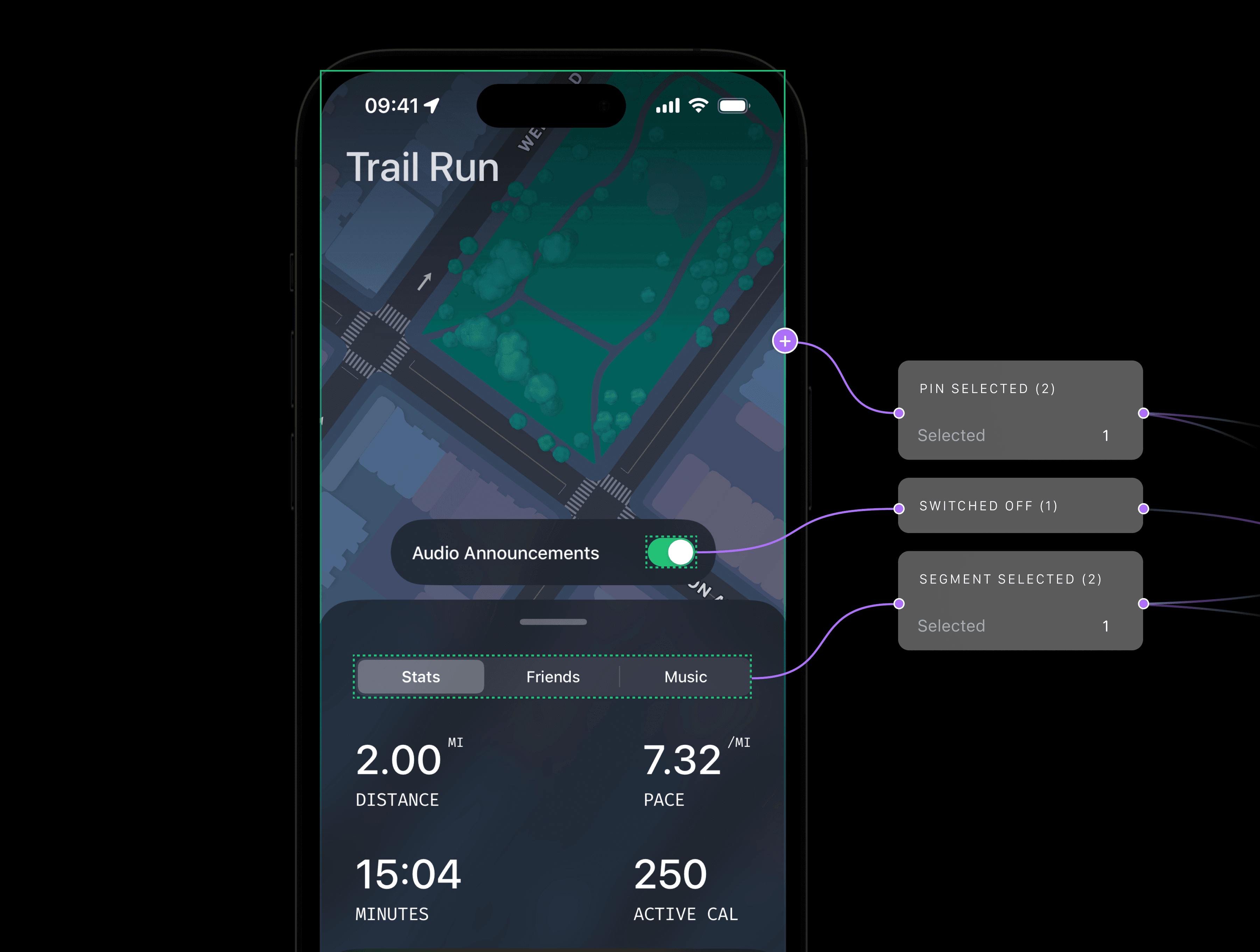
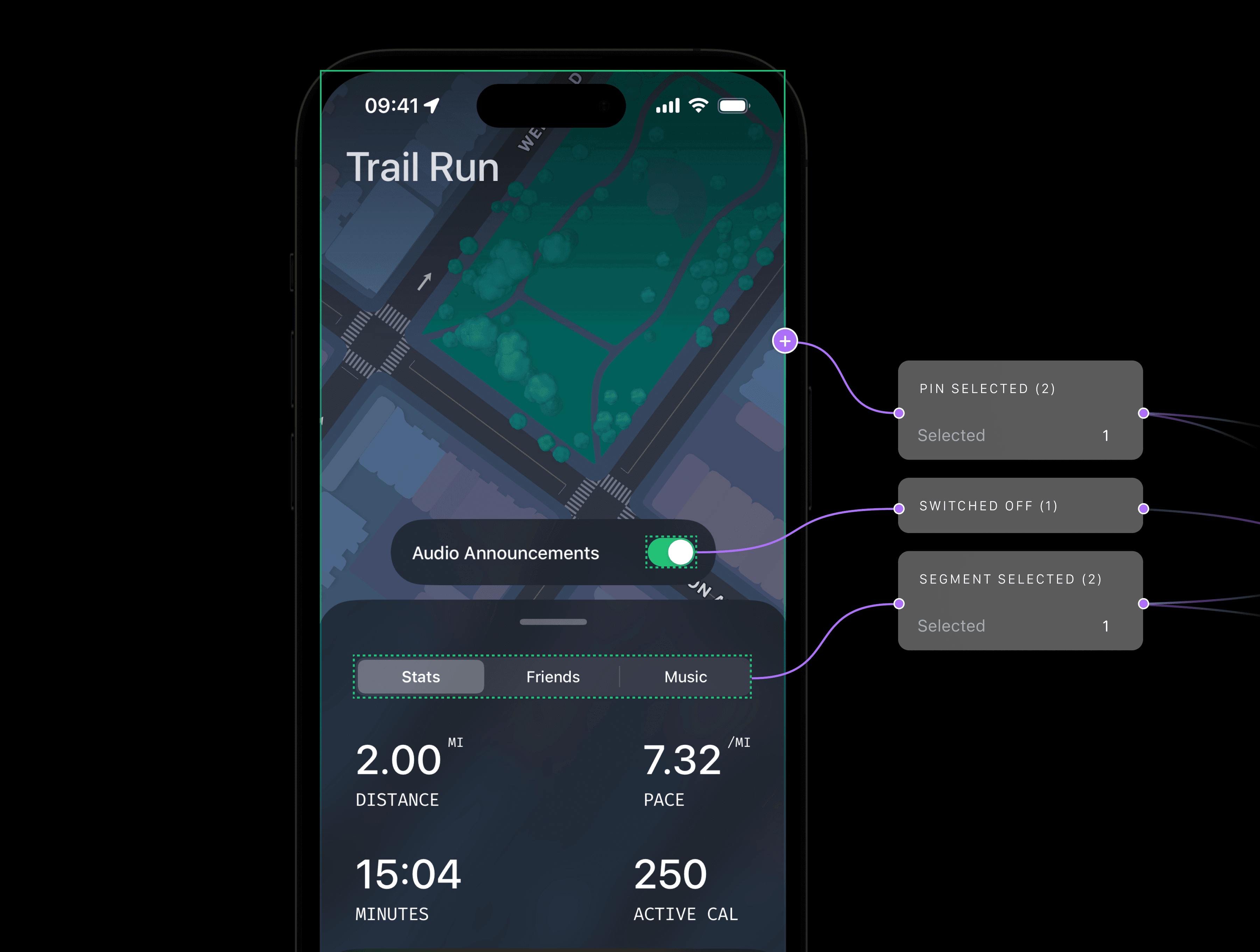
Native interactions for iOS elements.
Not only can you design with Apple's native UI, but things like maps, input text, steppers, and the camera all have their own triggers and actions to give you the control and creativity you need.

Native interactions for iOS elements.
Not only can you design with Apple's native UI, but things like maps, input text, steppers, and the camera all have their own triggers and actions to give you the control and creativity you need.

Native interactions for iOS elements.
Not only can you design with Apple's native UI, but things like maps, input text, steppers, and the camera all have their own triggers and actions to give you the control and creativity you need.

Native interactions for iOS elements.
Not only can you design with Apple's native UI, but things like maps, input text, steppers, and the camera all have their own triggers and actions to give you the control and creativity you need.

Native interactions for iOS elements.
Not only can you design with Apple's native UI, but things like maps, input text, steppers, and the camera all have their own triggers and actions to give you the control and creativity you need.

Native interactions for iOS elements.
Not only can you design with Apple's native UI, but things like maps, input text, steppers, and the camera all have their own triggers and actions to give you the control and creativity you need.
Play lets teams move faster, save time, and create higher quality mobile products.


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Play is the first tool I’ve seen that provides a space for designers to use the real materials of Apple’s platform to design their apps at a level of quality and fidelity that is unparalleled with any other workflow."
Kathryn Gonzalez
Former Head of Design Infra. · DoorDash


"We wouldn't have shipped the split screen interactions in Amie without our Play prototype."
Dennis Müller
Founder · Amie


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Play is the first tool I’ve seen that provides a space for designers to use the real materials of Apple’s platform to design their apps at a level of quality and fidelity that is unparalleled with any other workflow."
Kathryn Gonzalez
Former Head of Design Infra. · DoorDash


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher
Play lets teams move faster, save time, and create higher quality mobile products.


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Play is the first tool I’ve seen that provides a space for designers to use the real materials of Apple’s platform to design their apps at a level of quality and fidelity that is unparalleled with any other workflow."
Kathryn Gonzalez
Former Head of Design Infra. · DoorDash


"We wouldn't have shipped the split screen interactions in Amie without our Play prototype."
Dennis Müller
Founder · Amie


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Play is the first tool I’ve seen that provides a space for designers to use the real materials of Apple’s platform to design their apps at a level of quality and fidelity that is unparalleled with any other workflow."
Kathryn Gonzalez
Former Head of Design Infra. · DoorDash


"We wouldn't have shipped the split screen interactions in Amie without our Play prototype."
Dennis Müller
Founder · Amie


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Play is the first tool I’ve seen that provides a space for designers to use the real materials of Apple’s platform to design their apps at a level of quality and fidelity that is unparalleled with any other workflow."
Kathryn Gonzalez
Former Head of Design Infra. · DoorDash


"We wouldn't have shipped the split screen interactions in Amie without our Play prototype."
Dennis Müller
Founder · Amie


"Experimenting and building with Play has been so fun, as it’s allowed me to go from design to using what feels like the authentic thing in just a matter of minutes. The ability to create and play with them in a tool that allows for the actual native element to be used is simply incredible."
Joey Banks
Baseline Design


"Really impressed with Play. Today I was working on some snappy continuous interactions. Origami's normally great for that sort of thing, but it dropped the first few frames of a fullscreen paging gesture, ruined the snappy feeling. Recreated in Play; feels like butter."
Andy Matuschak
Independent Designer & Researcher


"Play is the first tool I’ve seen that provides a space for designers to use the real materials of Apple’s platform to design their apps at a level of quality and fidelity that is unparalleled with any other workflow."
Kathryn Gonzalez
Former Head of Design Infra. · DoorDash


"We wouldn't have shipped the split screen interactions in Amie without our Play prototype."
Dennis Müller
Founder · Amie
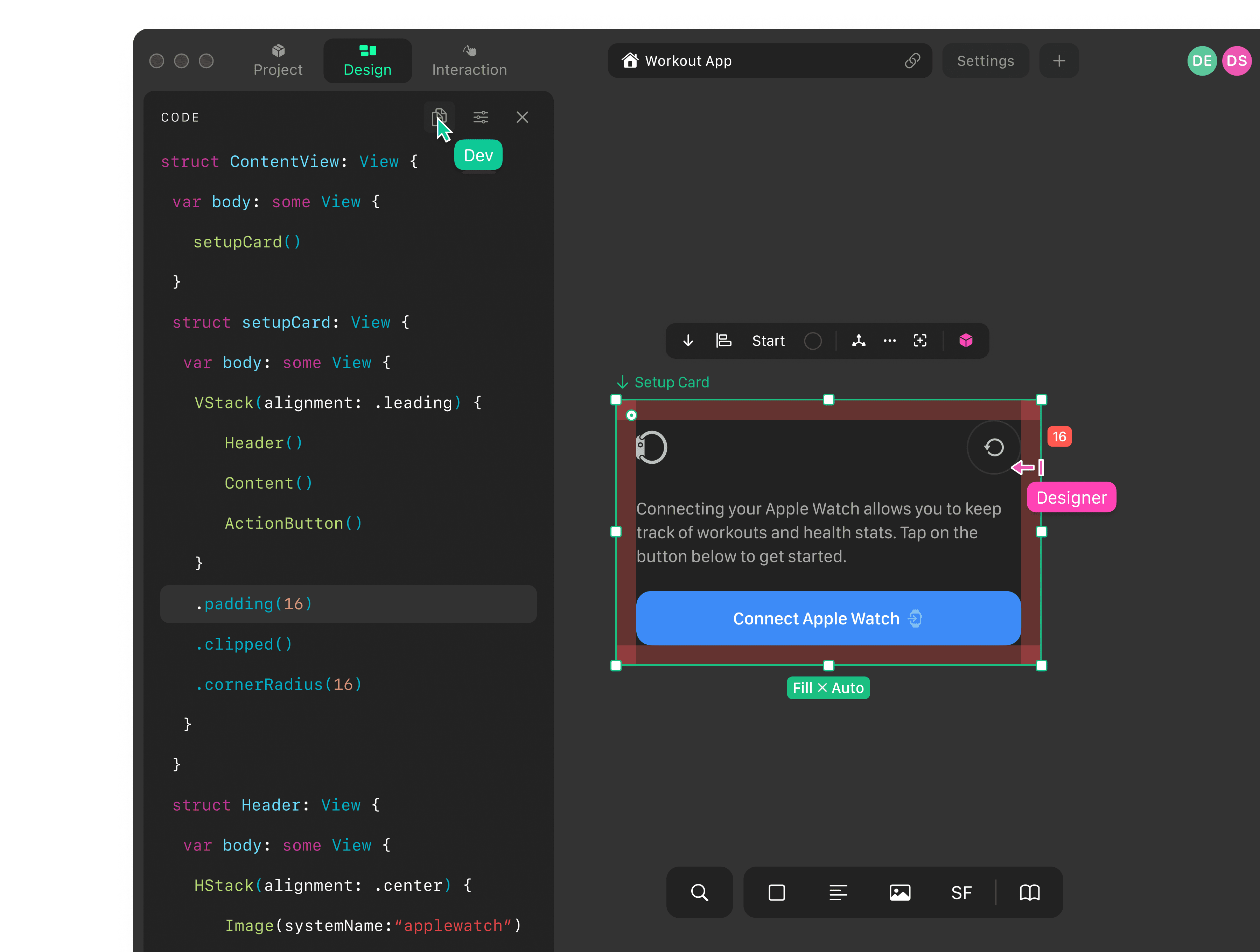
Real-time SwiftUI code generation.
Designing with “real materials” is one way we believe product teams can create more streamlined workflows and better products—cutting out all the back and forth between what design has created and what engineering needs to translate to code.
Download Play

Code trusted by engineers.
Unlike traditional vector-based drawing tools, Play harnesses the power of SwiftUI & UIKit to remove layers of abstraction from your designs. SwiftUI code is generated in real-time based on your designs, letting engineers easily lay out views in Xcode.

Code trusted by engineers.
Unlike traditional vector-based drawing tools, Play harnesses the power of SwiftUI & UIKit to remove layers of abstraction from your designs. SwiftUI code is generated in real-time based on your designs, letting engineers easily lay out views in Xcode.

Code trusted by engineers.
Unlike traditional vector-based drawing tools, Play harnesses the power of SwiftUI & UIKit to remove layers of abstraction from your designs. SwiftUI code is generated in real-time based on your designs, letting engineers easily lay out views in Xcode.

Code trusted by engineers.
Unlike traditional vector-based drawing tools, Play harnesses the power of SwiftUI & UIKit to remove layers of abstraction from your designs. SwiftUI code is generated in real-time based on your designs, letting engineers easily lay out views in Xcode.

Code trusted by engineers.
Unlike traditional vector-based drawing tools, Play harnesses the power of SwiftUI & UIKit to remove layers of abstraction from your designs. SwiftUI code is generated in real-time based on your designs, letting engineers easily lay out views in Xcode.

Code trusted by engineers.
Unlike traditional vector-based drawing tools, Play harnesses the power of SwiftUI & UIKit to remove layers of abstraction from your designs. SwiftUI code is generated in real-time based on your designs, letting engineers easily lay out views in Xcode.


Start designing your mobile app in Play today.
Want to talk or get a demo?
© 2024 Play
© 2024 Play

© 2024 Play

© 2024 Play

© 2024 Play


Introducing Play 2.0













